Non esitare a contattarci
Siamo il team di esperti che supporterà la tua attività in tutte le fasi
Si tratta di una piattaforma che offre ai trader l’accesso a una serie di strumenti molto efficaci per un trading di borsa redditizio.

Problemi
Può essere una vera sfida quando il tuo servizio può abbracciare più segmenti del settore delle criptovalute.
Il problema principale è che una piattaforma all-in-one è difficile da promuovere a causa dell’ampia gamma di clienti. Invece di raggiungere un intero mercato, è importante determinare il pubblico di riferimento e creare un progetto in base alle sue esigenze e ai suoi piani.
Strategia
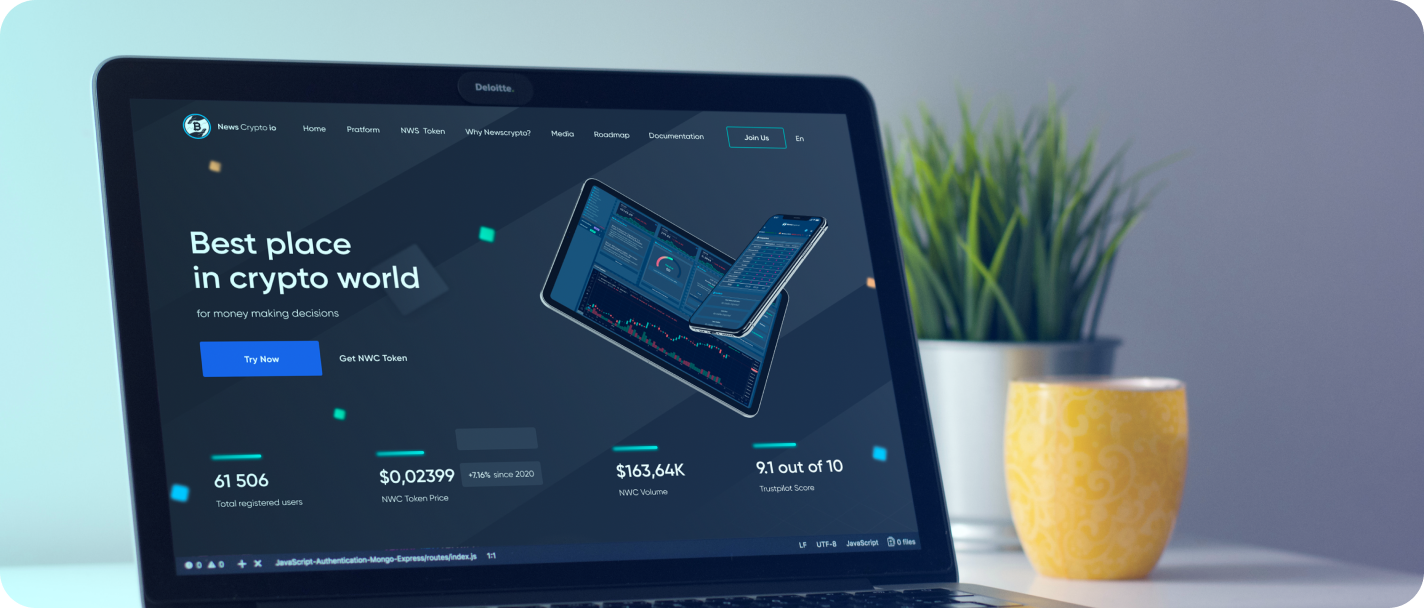
Crea un sito web di alta qualità e ben costruito per attirare gli utenti e aumentare la notorietà del marchio.
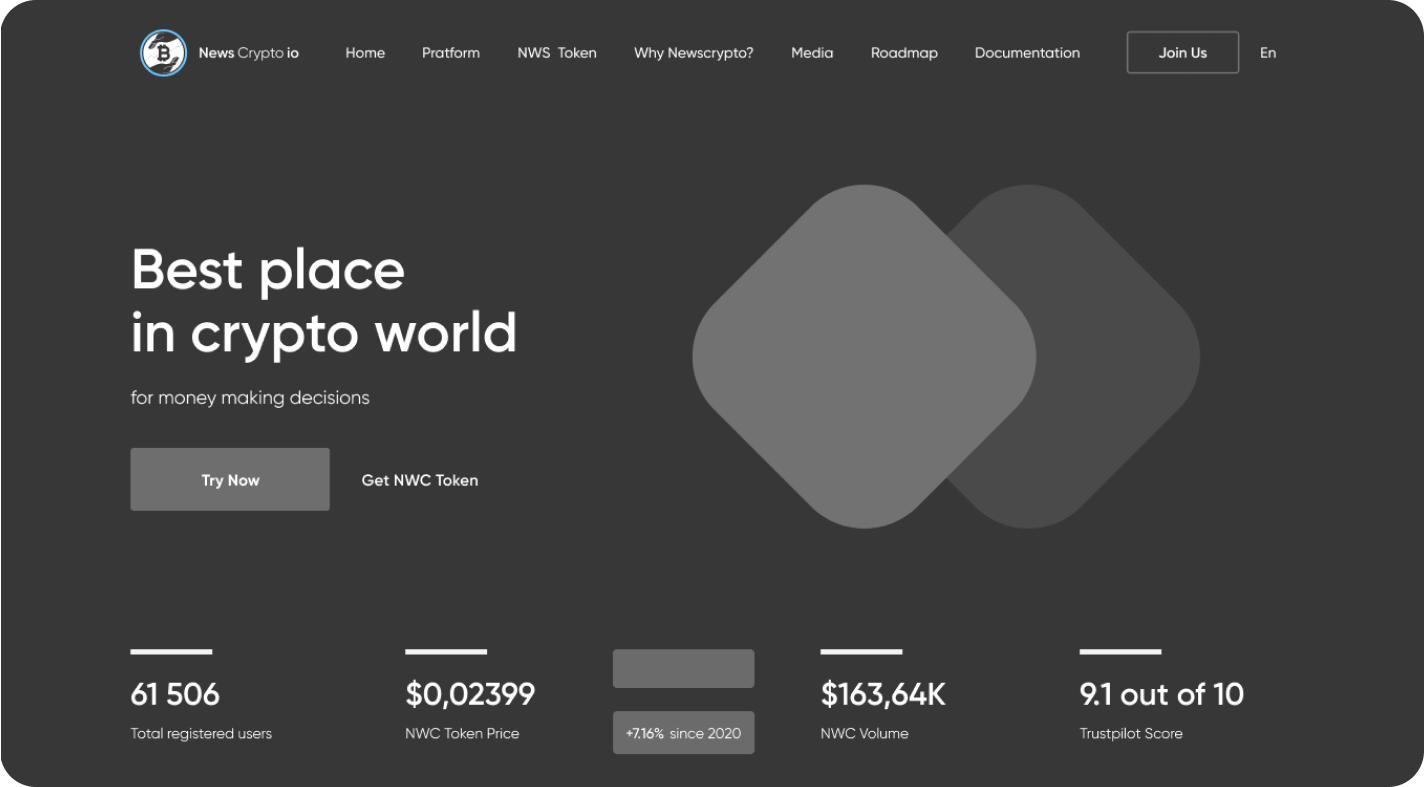
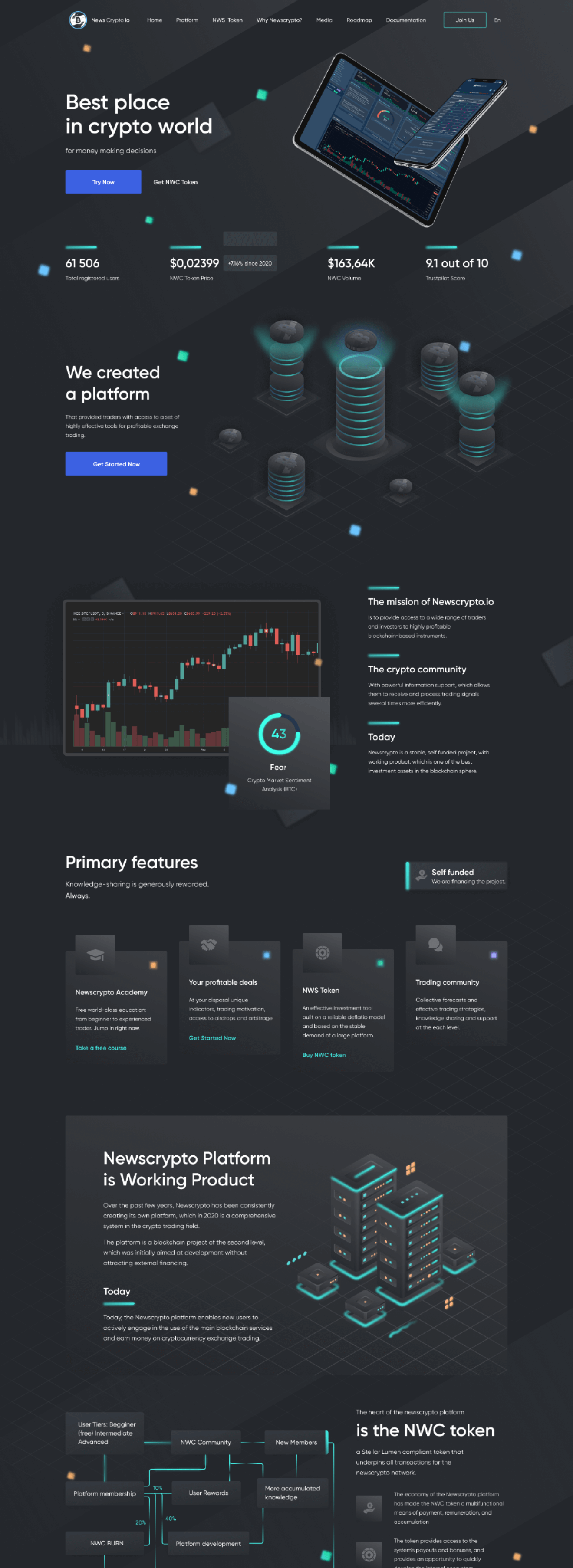
Design della Landing Page
Crea la struttura e i contenuti di un sito web
Layout adattivo
Ottimizzazione della velocità
Soluzione
La piattaforma Newscrypto è un prodotto già testato e utilizzato dai migliori trader del mondo che funge da suite di criptovalute all-in-one.
Offre un set completo di strumenti per tutti gli utenti, indipendentemente dal loro livello di conoscenza. La piattaforma offre tutto
dagli strumenti grafici automatici che aiutano i principianti a comprendere le basi dell’analisi tecnica agli indicatori proprietari avanzati per gli esperti trader di
.
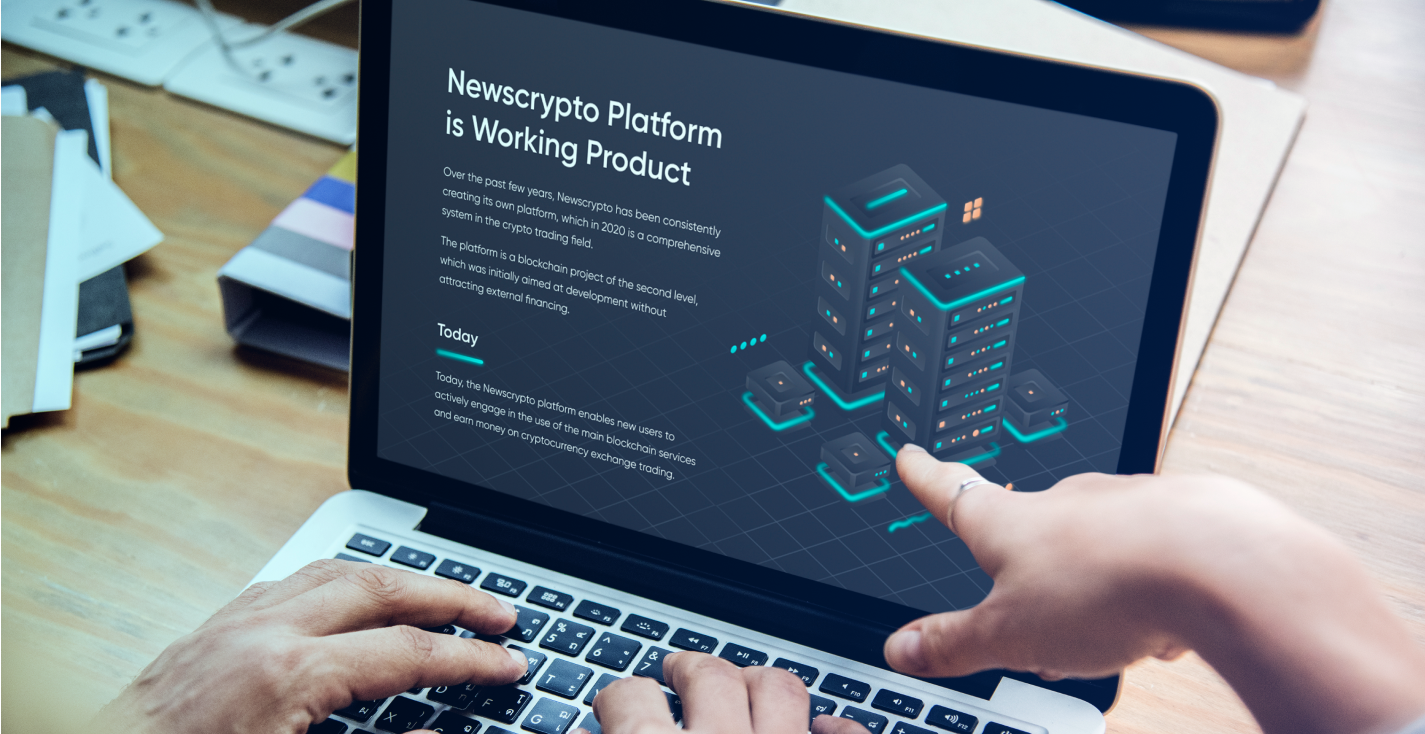
Che cos’è?
Questa piattaforma è utilizzata dai migliori partecipanti al mondo e opera come una suite di criptovalute all-in-one.
Il progetto fornisce ai suoi clienti un’ampia gamma di soluzioni per i trader di diversi livelli, come strumenti grafici automatici, materiale didattico e indicatori proprietari avanzati.

Caratteri
Gilroy
Stili di colore
|
Quinto colore di sfondo #6E7076 R:110 G:112 B:118 |
||||
|
Colore principale #3C61E2 R:90 G:97 B:226 |
Colore di sfondo #24272C R:36 G:39 B:44 |
Quarto colore di sfondo #FFC39A #FF9E5C R:255 G:155 B:154 R:266 G:158 B:92 |
||
|
Terzo colore di sfondo #373C43 R:55 G:60 B:67 |
||||
|
Secondo gradiente #42E8E0 #42E8E0 R:60 G:232 B:224 R:266 G:223 B:109 0% |
Colore principale
#3C61E2
R:90 G:97 B:226
Colore di sfondo
#24272C
R:36 G:39 B:44
Quinto colore di sfondo
#6E7076
R:110 G:112 B:118
Terzo colore di sfondo
#373C43
R:55 G:60 B:67
Quarto colore di sfondo
#FFC39A
#FF9E5C
R:255 G:155 B:154
R:266 G:158 B:92
Secondo gradiente
#42E8E0
#42E8E0
R:60 G:232 B:224
R:266 G:223 B:109 0%
Logotipo

Griglia del desktop

Columns desctop
Count
12
Width
Auto
Type
Streetch
Margin
248
Gutter
16
Creazione di siti web e contenuti
Nel costruire la struttura del sito, abbiamo puntato a migliorare l’esperienza dell’utente, la SEO, i collegamenti interni e la semplicità del design del sito. Tutti i contenuti sono stati corretti da esperti madrelingua.
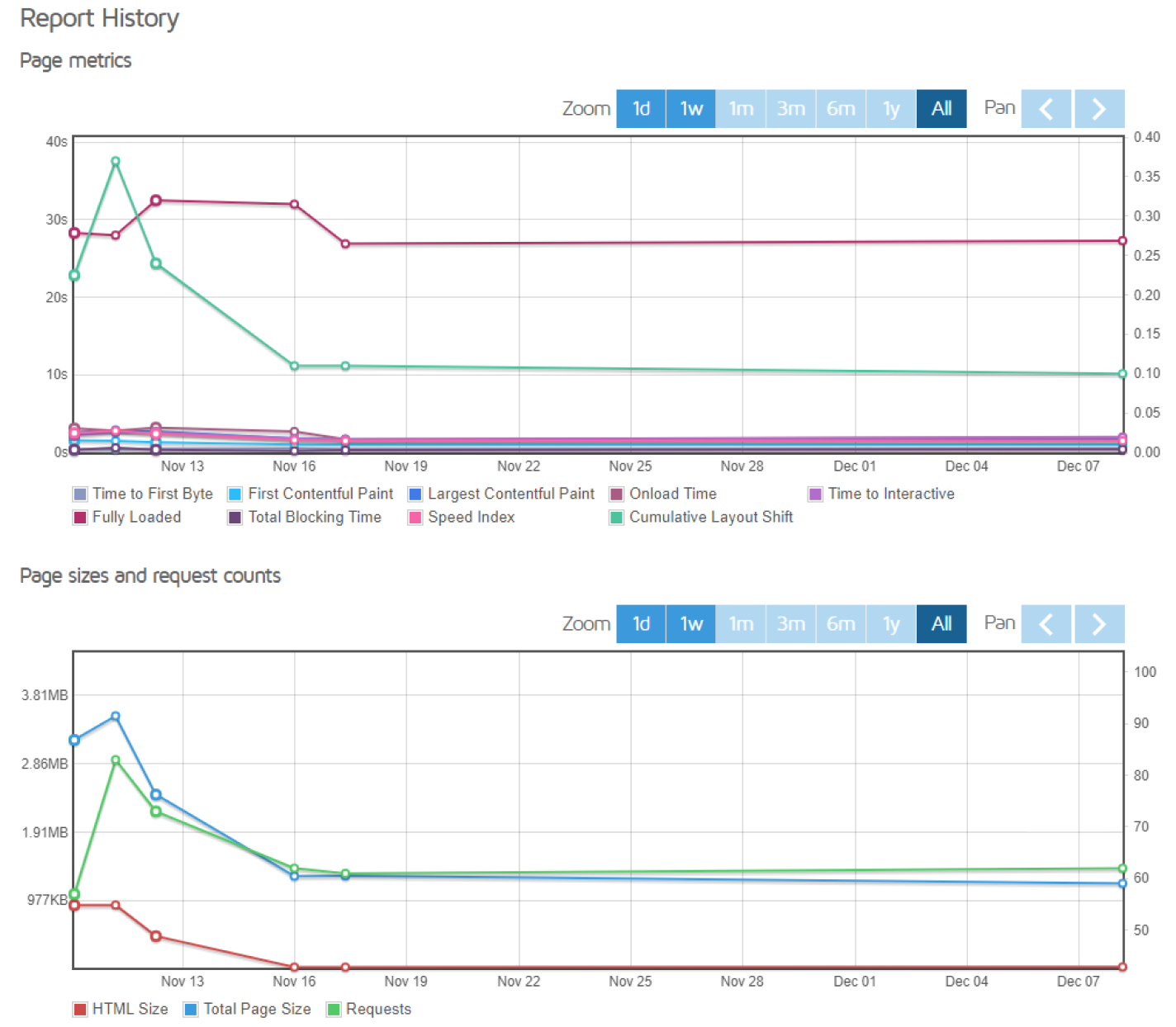
Analisi
Abbiamo analizzato le prestazioni del sito web ogni giorno. Abbiamo effettuato un’analisi per eliminare tutte le carenze.
Considerando l’esperienza accumulata e i risultati dei precedenti test A/B, abbiamo evidenziato le parti più cruciali da coprire:
Ricerca
Flussi e percorsi utente
Prototipazione
Flusso principale e design del futuro
Flusso di test, moduli, adattivi
Interazioni, animazione
Struttura dell’edificio e test
Ogni parte è stata progettata e poi testata per semplificare l’utilizzo del sito e trasformare i visitatori in clienti. Niente fronzoli e distrazioni extra per distogliere l’attenzione dagli elementi essenziali.

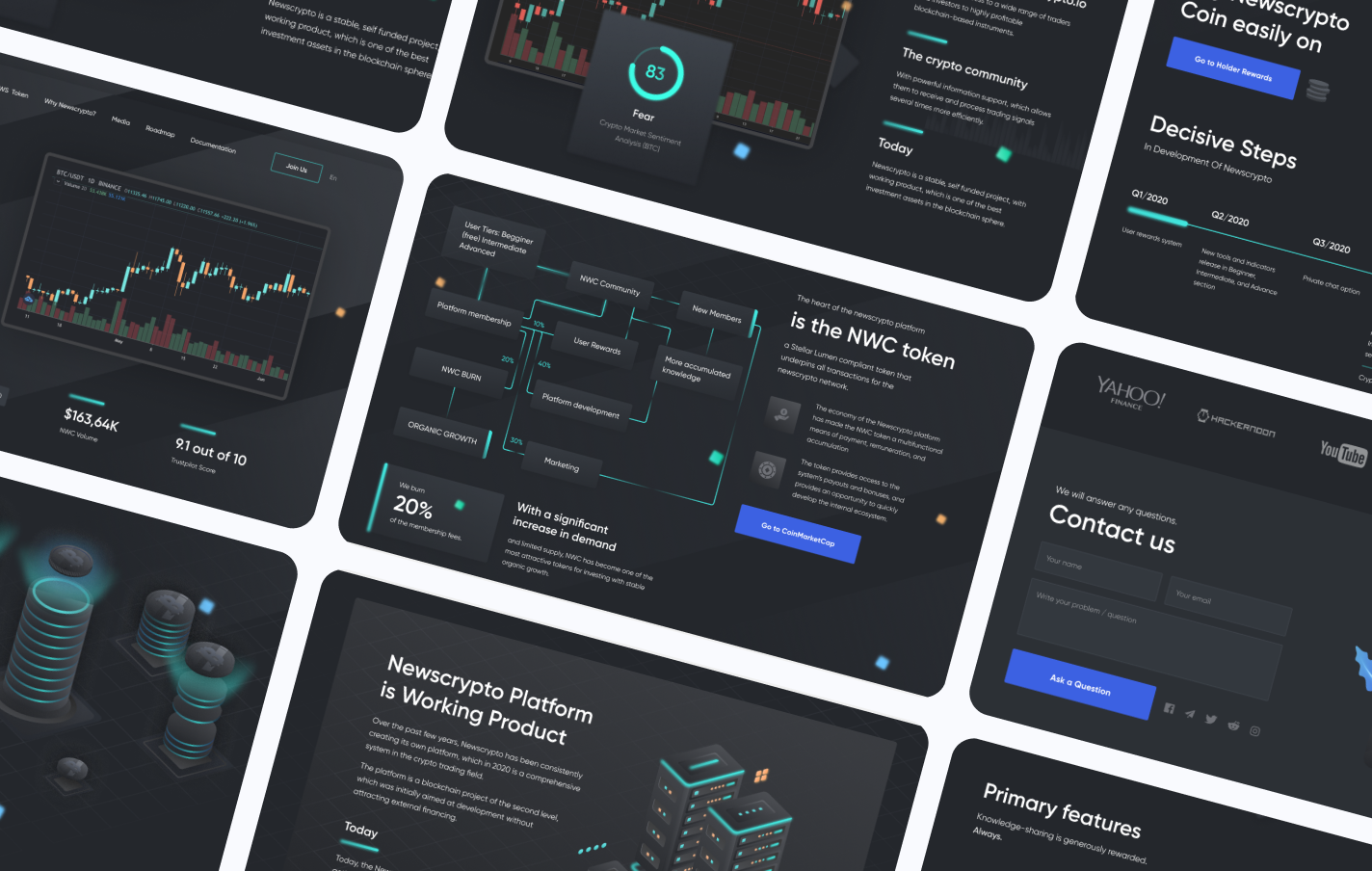
Design
Abbiamo realizzato diverse opzioni per la schermata principale e per l’intera pagina e le abbiamo proposte al cliente per l’approvazione. Il design è sempre finalizzato a migliorare l’esperienza dell’utente e a mettere in evidenza tutti i vantaggi del progetto.


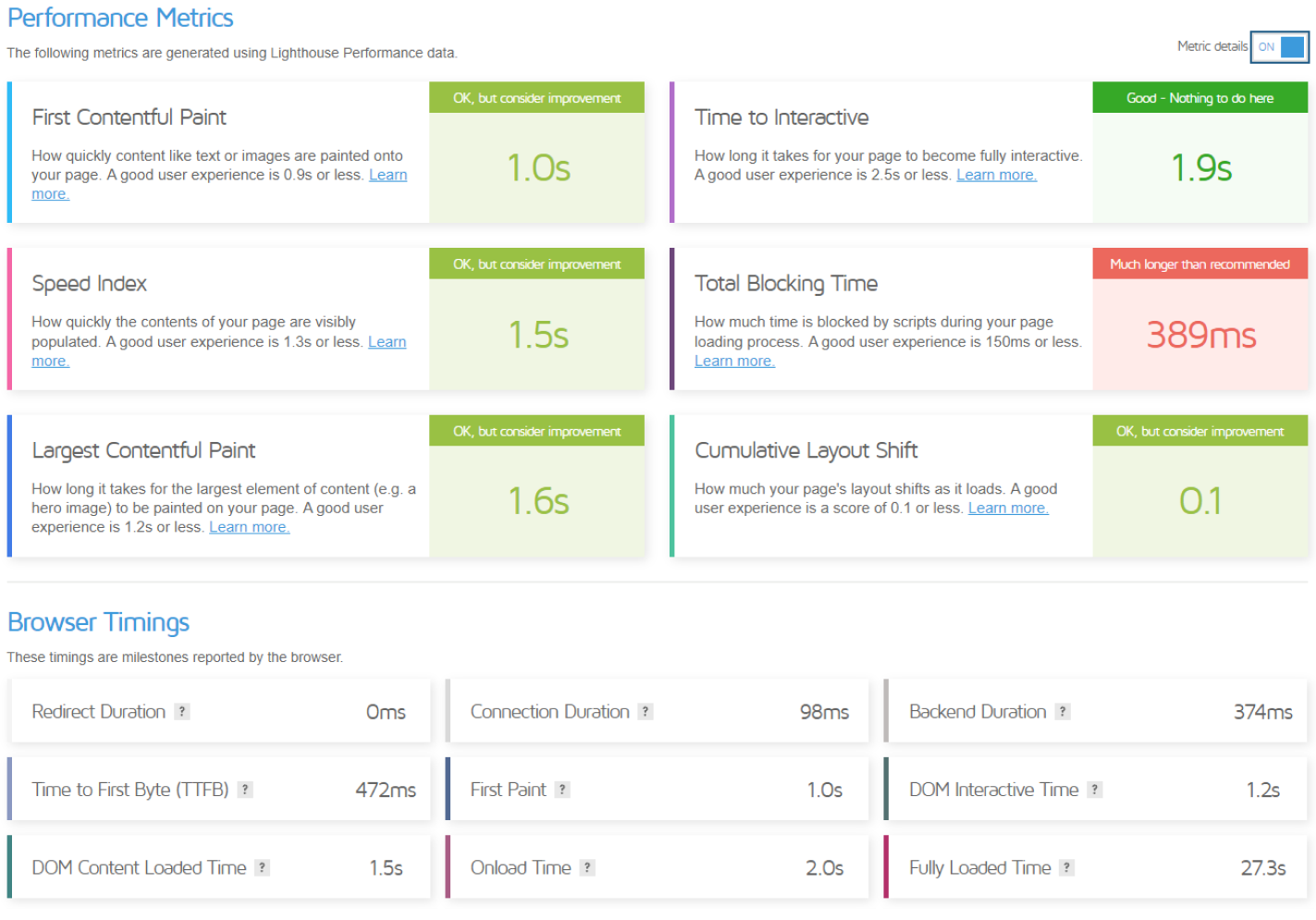
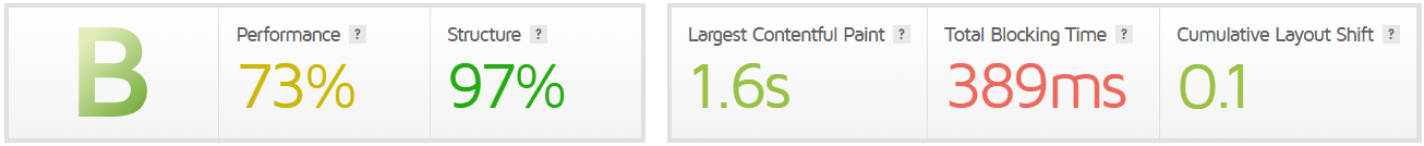
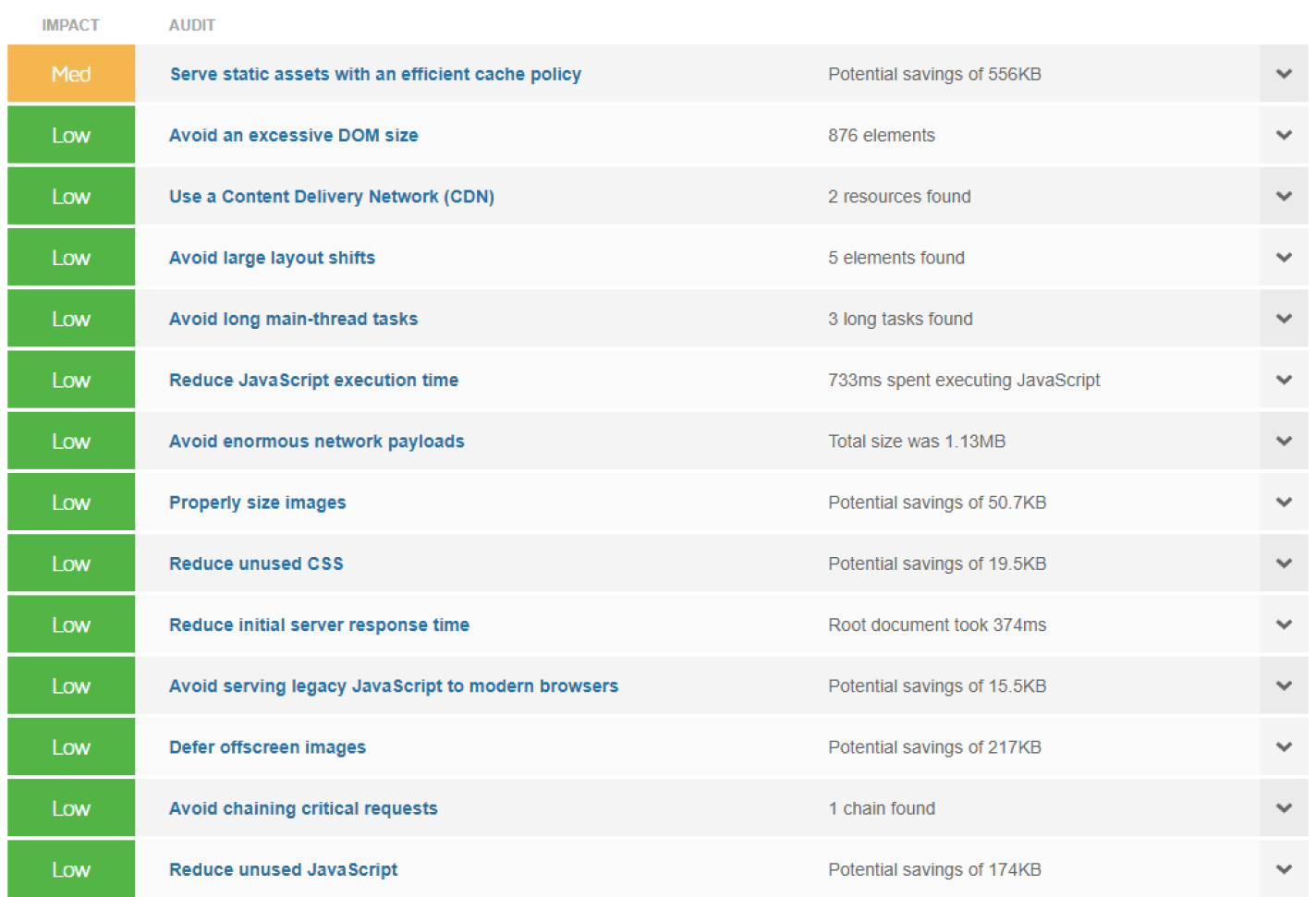
Ottimizzazione della velocità
Secondo lo speed test di Google, abbiamo eseguito tutte le procedure necessarie per ottenere la velocità minima di caricamento del sito.




Layout adattivo
Il layout adattivo è il modo in cui le pagine di un sito cambiano, adattandosi a uno specifico dispositivo di visualizzazione. Abbiamo reso questo sito accessibile su telefoni, tablet e computer. In questo modo i clienti possono utilizzarlo nel modo più adatto.
Ci siamo assicurati che il layout della pagina in tutte le dieci lingue del sito fosse impeccabile.


Risultati
È stato preparato un sito web ottimizzato per migliorare le conversioni.
Siamo il team di esperti che supporterà la tua attività in tutte le fasi
Informativa sulla privacy del sito web
Modello generico di informativa sulla privacy
This privacy policy ("policy") will help you understand how Global Digital Consulting LLC uses and protects the data you provide to us when you visit and use https://icoda.io ("website", "service").
Ci riserviamo il diritto di modificare questa politica in qualsiasi momento, e di questo sarai tempestivamente aggiornato. Se vuoi essere sicuro di essere aggiornato sulle ultime modifiche, ti consigliamo di visitare spesso questa pagina.
Quali dati utente raccogliamo
Quando visiti il sito web, possiamo raccogliere i seguenti dati:
Perché raccogliamo i tuoi dati
Stiamo raccogliendo i tuoi dati per diversi motivi:
Salvaguardia e sicurezza dei dati
Global Digital Consulting LLC si impegna a proteggere i tuoi dati e a mantenerli riservati. Global Digital Consulting LLC ha fatto tutto il possibile per prevenire il furto di dati, l'accesso non autorizzato e la divulgazione implementando le tecnologie e i software più recenti, che ci aiutano a salvaguardare tutte le informazioni che raccogliamo online.
La nostra politica sui cookie
Una volta che accetti di consentire al nostro sito web di utilizzare i cookie, accetti anche di utilizzare i dati che esso raccoglie in merito al tuo comportamento online (analisi del traffico web, delle pagine web in cui trascorri più tempo e dei siti web che visiti).
I dati raccolti tramite i cookie vengono utilizzati per personalizzare il nostro sito web in base alle tue esigenze. Una volta utilizzati per l'analisi statistica, i dati vengono completamente rimossi dai nostri sistemi.
Ti ricordiamo che i cookie non ci permettono di controllare in alcun modo il tuo computer. Vengono utilizzati esclusivamente per monitorare quali pagine trovi utili e quali no, in modo da poterti offrire un'esperienza migliore.
Limitazione della raccolta dei tuoi dati personali
A un certo punto, potresti voler limitare l'uso e la raccolta dei tuoi dati personali. Puoi ottenere questo risultato procedendo come segue:
Global Digital Consulting LLC non affitterà, venderà o distribuirà le tue informazioni personali a terzi, a meno che non abbiamo il tuo permesso. Potremmo farlo se la legge ci obbliga. I tuoi dati personali saranno utilizzati per l'invio di materiale promozionale se accetti questa politica sulla privacy.
Termini e condizioni
Please read these Terms and Conditions ("Terms", "Terms and Conditions") carefully before using the https://icoda.io website (the "Service") operated by Global Digital Consulting LLC.
L'accesso e l'utilizzo del Servizio da parte dell'utente sono subordinati all'accettazione e al rispetto dei presenti Termini. I presenti Termini si applicano a tutti i visitatori, utenti e altri soggetti che accedono o utilizzano il Servizio.
Link ad altri siti web
Il nostro Servizio può contenere link a siti web o servizi di terzi che non sono di proprietà o controllati da Global Digital Consulting LLC.
Global Digital Consulting LLC non ha alcun controllo e non si assume alcuna responsabilità per i contenuti, le politiche sulla privacy o le pratiche di qualsiasi sito web o servizio di terze parti. Riconosci e accetti inoltre che Global Digital Consulting LLC non sarà responsabile, direttamente o indirettamente, per qualsiasi danno o perdita causata o che si presume possa essere causata da o in relazione all'uso o all'affidamento su tali contenuti, beni o servizi disponibili su o attraverso tali siti web o servizi.
Cambiamenti
Ci riserviamo il diritto, a nostra esclusiva discrezione, di modificare o sostituire i presenti Termini in qualsiasi momento. In caso di modifiche sostanziali, cercheremo di fornire un preavviso di almeno 30 giorni prima dell'entrata in vigore dei nuovi termini. Ciò che costituisce una modifica sostanziale sarà determinato a nostra esclusiva discrezione.
Contattaci
In caso di domande sui presenti Termini, contattaci.