N'hésitez pas à nous contacter
Nous sommes l'équipe d'experts qui soutiendra votre entreprise à tous les stades.
Il s’agit d’une plateforme qui permet aux traders d’accéder à un ensemble d’outils très efficaces pour réaliser des opérations de change rentables.

Enjeux
Cela peut être un véritable défi lorsque votre service couvre plusieurs segments du secteur des crypto-monnaies.
Le problème le plus important est qu’une plateforme tout-en-un est difficile à promouvoir en raison d’un large éventail de clients. Au lieu d’atteindre un marché entier, il est important de déterminer le public cible et de créer un projet en fonction de ses besoins et de ses projets.
Stratégie
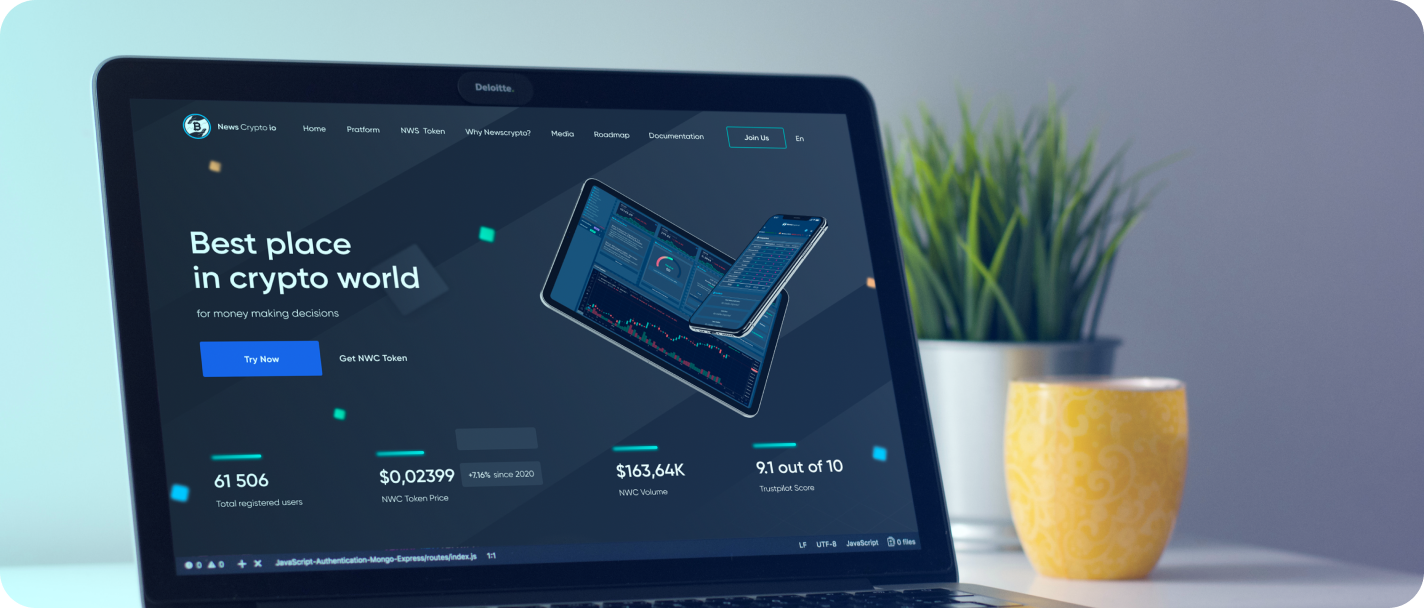
Créez un site web de haute qualité et bien conçu pour attirer les utilisateurs et accroître la notoriété de votre marque.
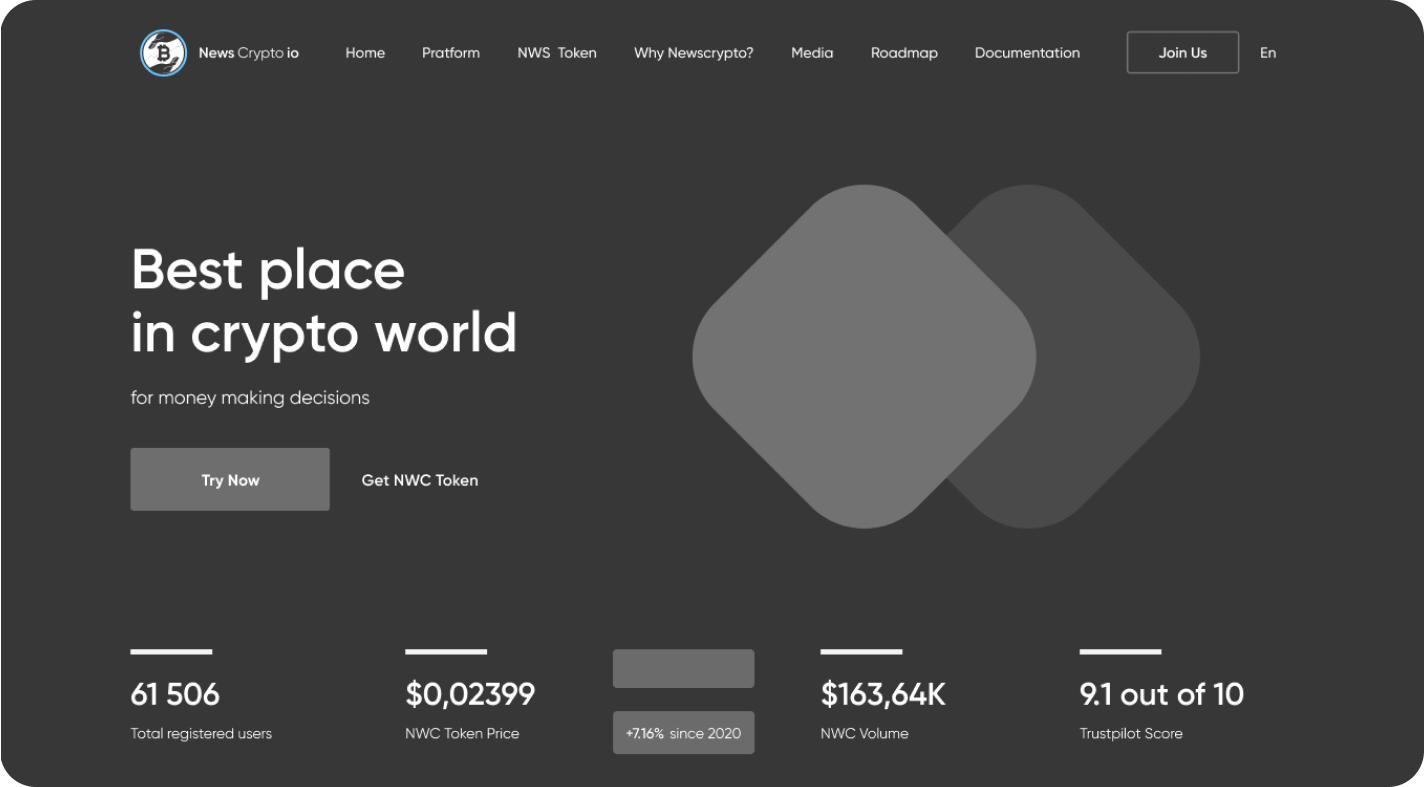
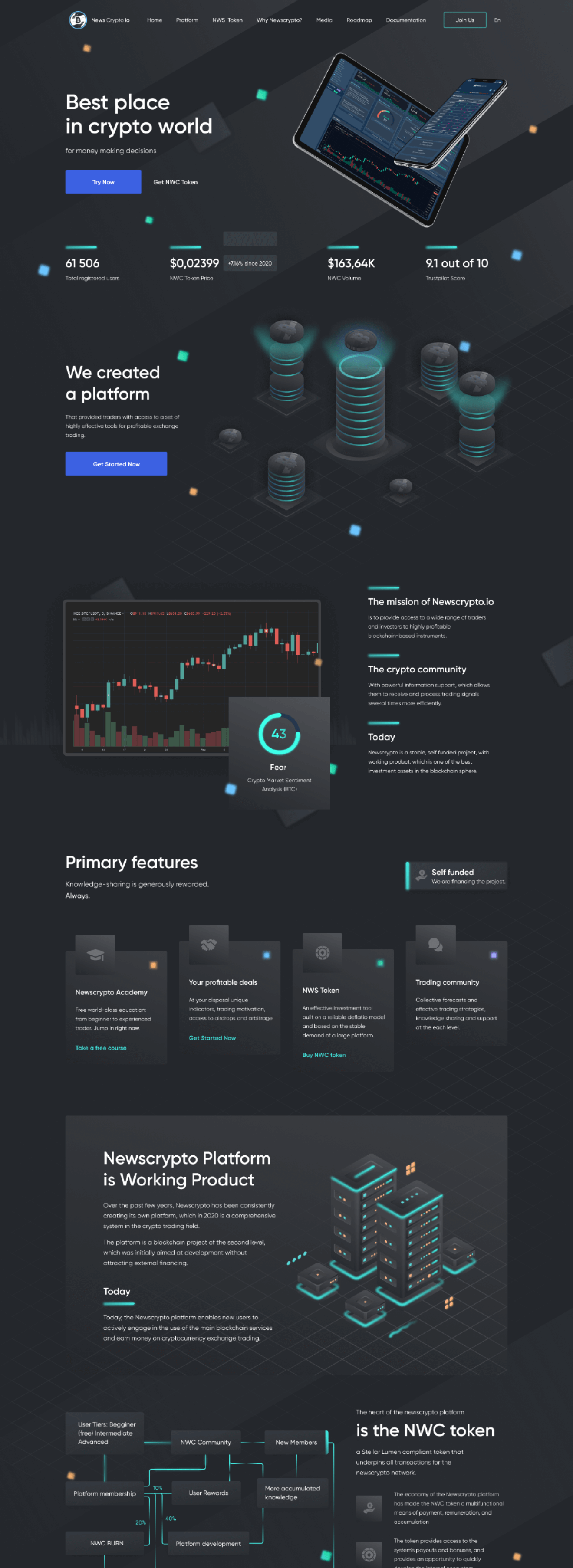
Conception de la page d’atterrissage
Créer la structure et le contenu d’un site web
Disposition adaptative
Optimisation de la vitesse
Solution
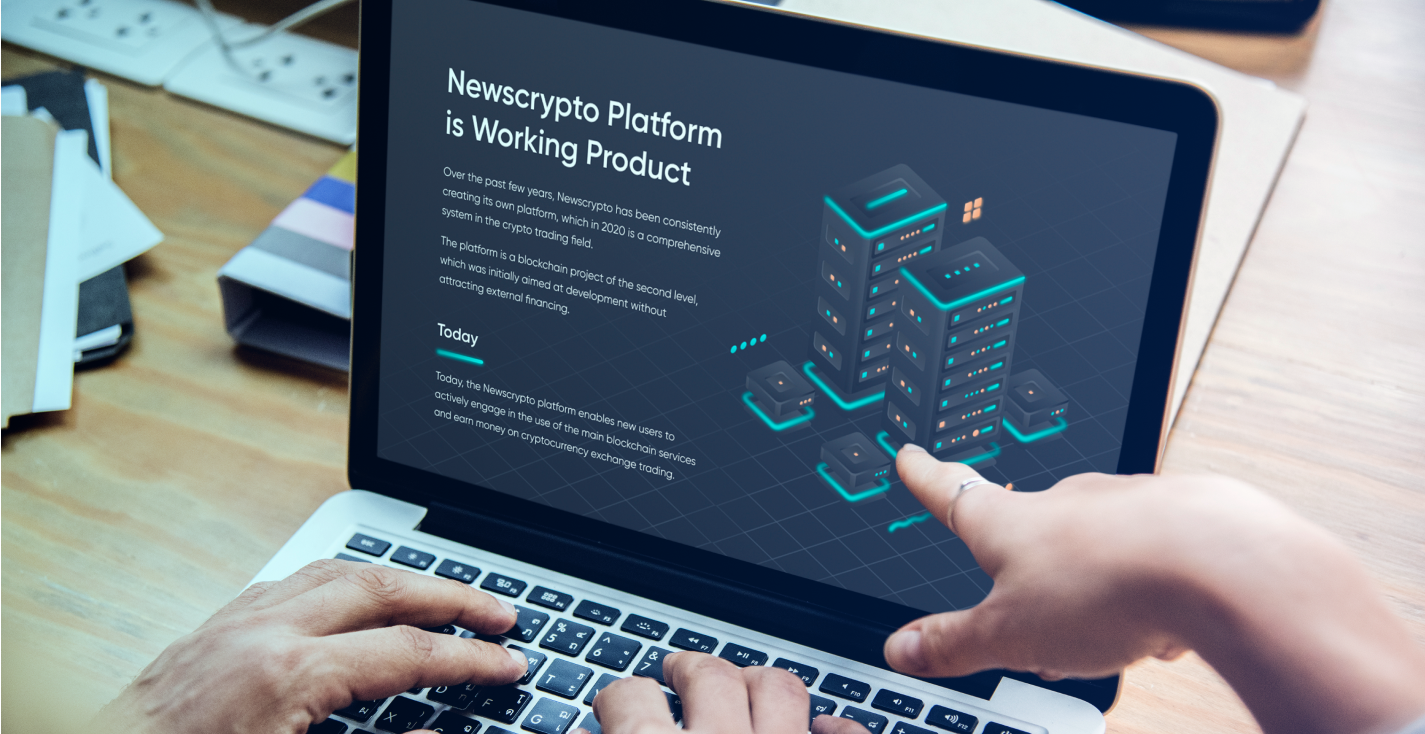
La plateforme Newscrypto est un produit déjà testé, utilisé par les meilleurs traders du monde, qui sert de suite cryptographique tout-en-un.
Elle fournit un ensemble complet d’outils à tous les utilisateurs, quel que soit leur niveau de connaissance. La plateforme offre tout ce qu’il faut
, des outils graphiques automatiques qui aident les débutants à comprendre les bases de l’analyse technique aux indicateurs propriétaires avancés pour
experts traders.
Qu’est-ce que c’est ?
Cette plateforme est utilisée par les plus grands participants du monde et fonctionne comme une suite cryptographique tout-en-un.
Le projet fournit à ses clients un large éventail de solutions pour les traders de différents niveaux, telles que des outils graphiques automatiques, du matériel éducatif et des indicateurs propriétaires avancés.

Polices de caractères
Gilroy
Styles de couleurs
|
Cinquième couleur de fond #6E7076 R:110 G:112 B:118 |
||||
|
Couleur principale #3C61E2 R:90 G:97 B:226 |
Couleur d’arrière-plan #24272C R:36 G:39 B:44 |
Quatrième couleur de fond #FFC39A #FF9E5C R:255 G:155 B:154 R:266 G:158 B:92 |
||
|
Troisième couleur d’arrière-plan #373C43 R:55 G:60 B:67 |
||||
|
Deuxième gradient #42E8E0 #42E8E0 R:60 G:232 B:224 R:266 G:223 B:109 0% |
Couleur principale
#3C61E2
R:90 G:97 B:226
Couleur d’arrière-plan
#24272C
R:36 G:39 B:44
Cinquième couleur de fond
#6E7076
R:110 G:112 B:118
Troisième couleur d’arrière-plan
#373C43
R:55 G:60 B:67
Quatrième couleur de fond
#FFC39A
#FF9E5C
R:255 G:155 B:154
R:266 G:158 B:92
Deuxième gradient
#42E8E0
#42E8E0
R:60 G:232 B:224
R:266 G:223 B:109 0%
Logotype

Grille de bureau

Columns desctop
Count
12
Width
Auto
Type
Streetch
Margin
248
Gutter
16
Création du site web et du contenu
Lors de l’élaboration de la structure du site, nous avons cherché à améliorer l’expérience de l’utilisateur, le référencement, les liens internes et la simplicité de la conception du site. Tous les contenus ont été relus par des locuteurs natifs.
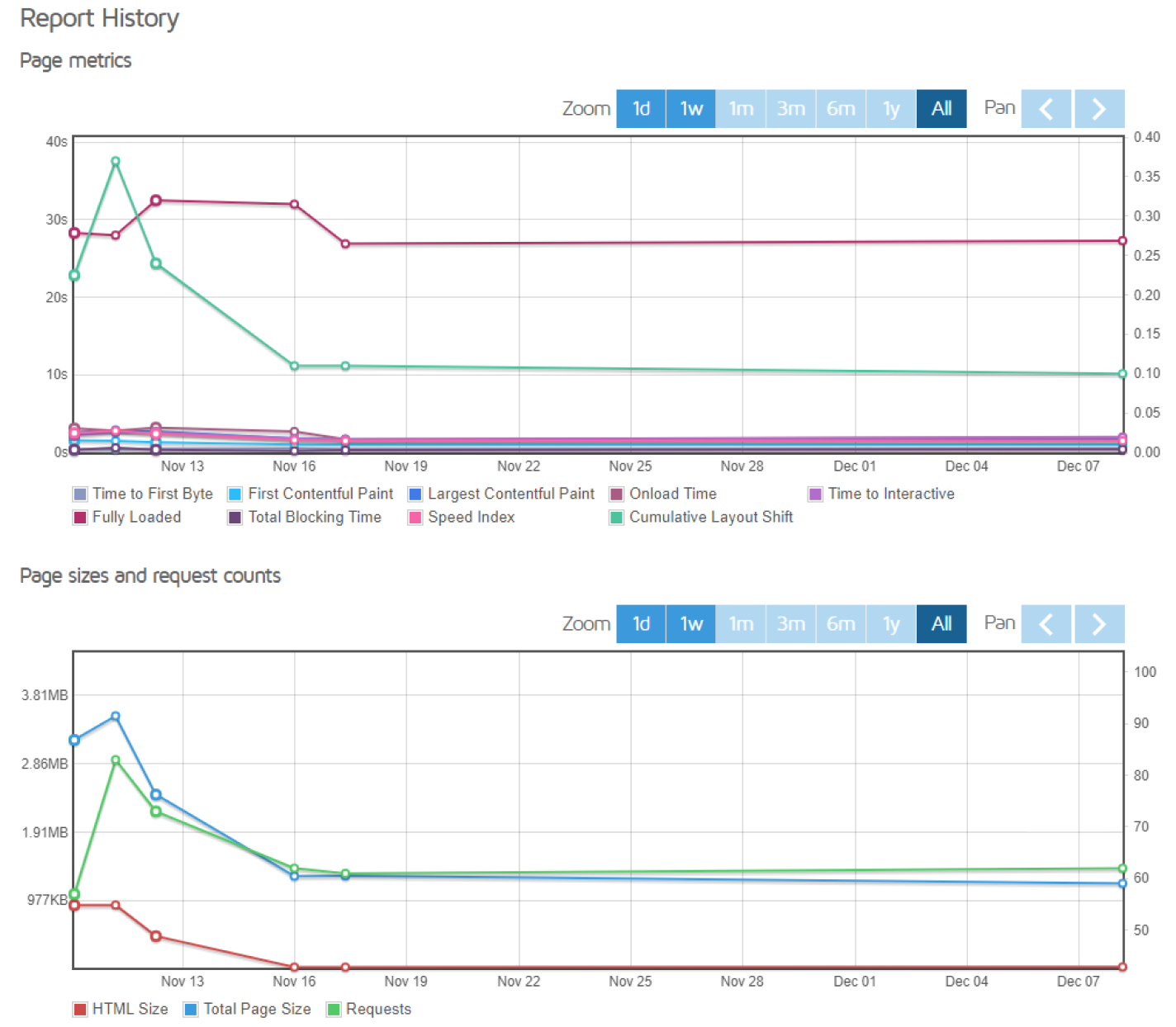
Analyse
Nous avons analysé chaque jour les performances du site web. Une analyse a été effectuée pour éliminer toutes les lacunes.
Compte tenu de l’expérience accumulée et des résultats des tests A/B précédents, nous avons mis en évidence les parties les plus cruciales que nous devions couvrir :
Recherche
Flux d’utilisateurs et parcours d’utilisateurs
Prototypage
Flux principal et concept futur
Test de flux, de formulaires, d’adaptation
Interactions, animation
Structure des bâtiments et essais
Chaque partie a été conçue et testée pour simplifier l’utilisation du site web et transformer les visiteurs en clients potentiels. Pas de fioritures ni de distractions qui détournent l’attention des éléments essentiels.

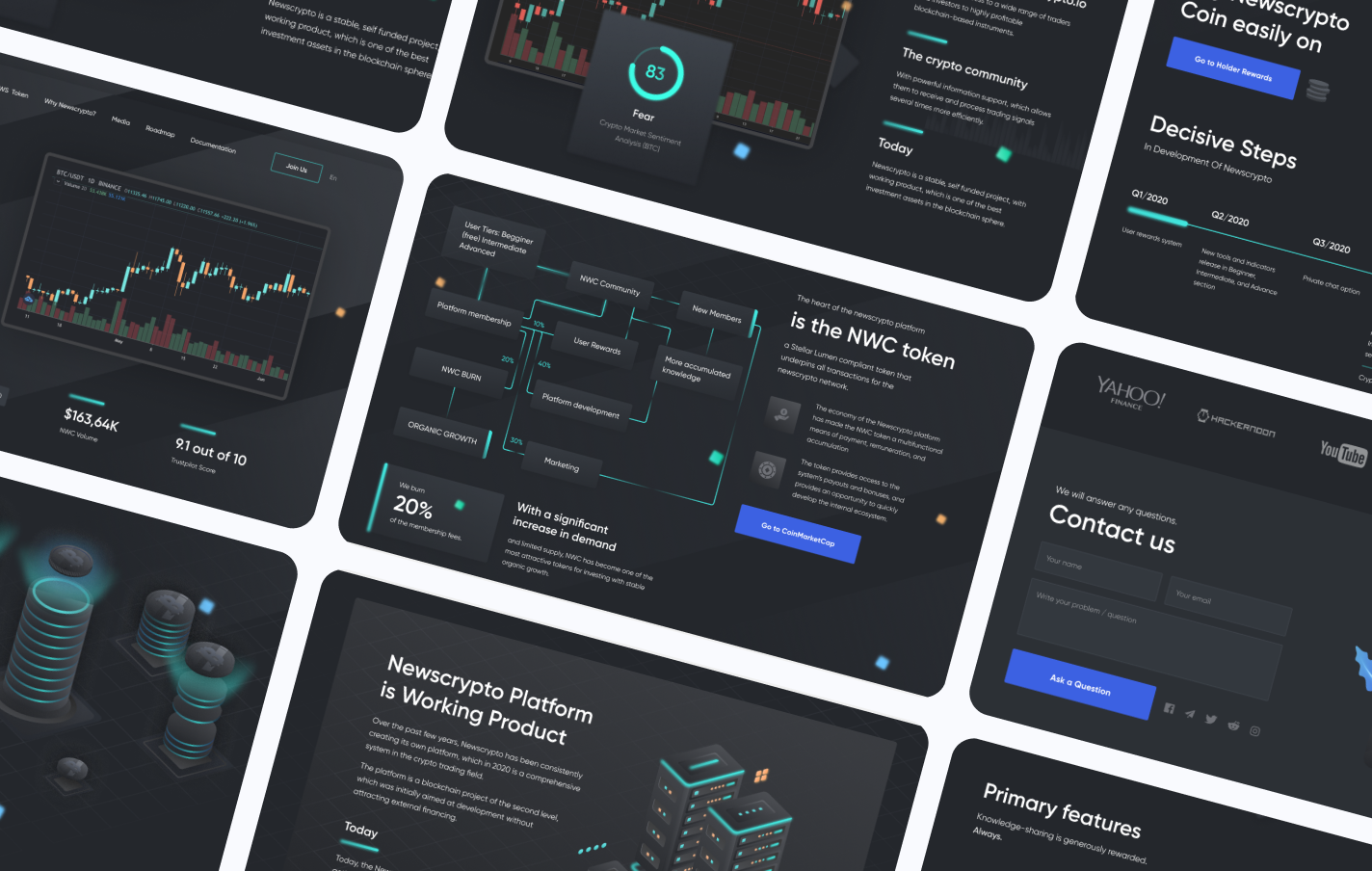
Conception
Nous avons élaboré plusieurs options pour l’écran principal et l’ensemble de la page et les avons soumises à l’approbation du client. La conception vise toujours à améliorer l’expérience de l’utilisateur et à mettre en valeur tous les avantages du projet.


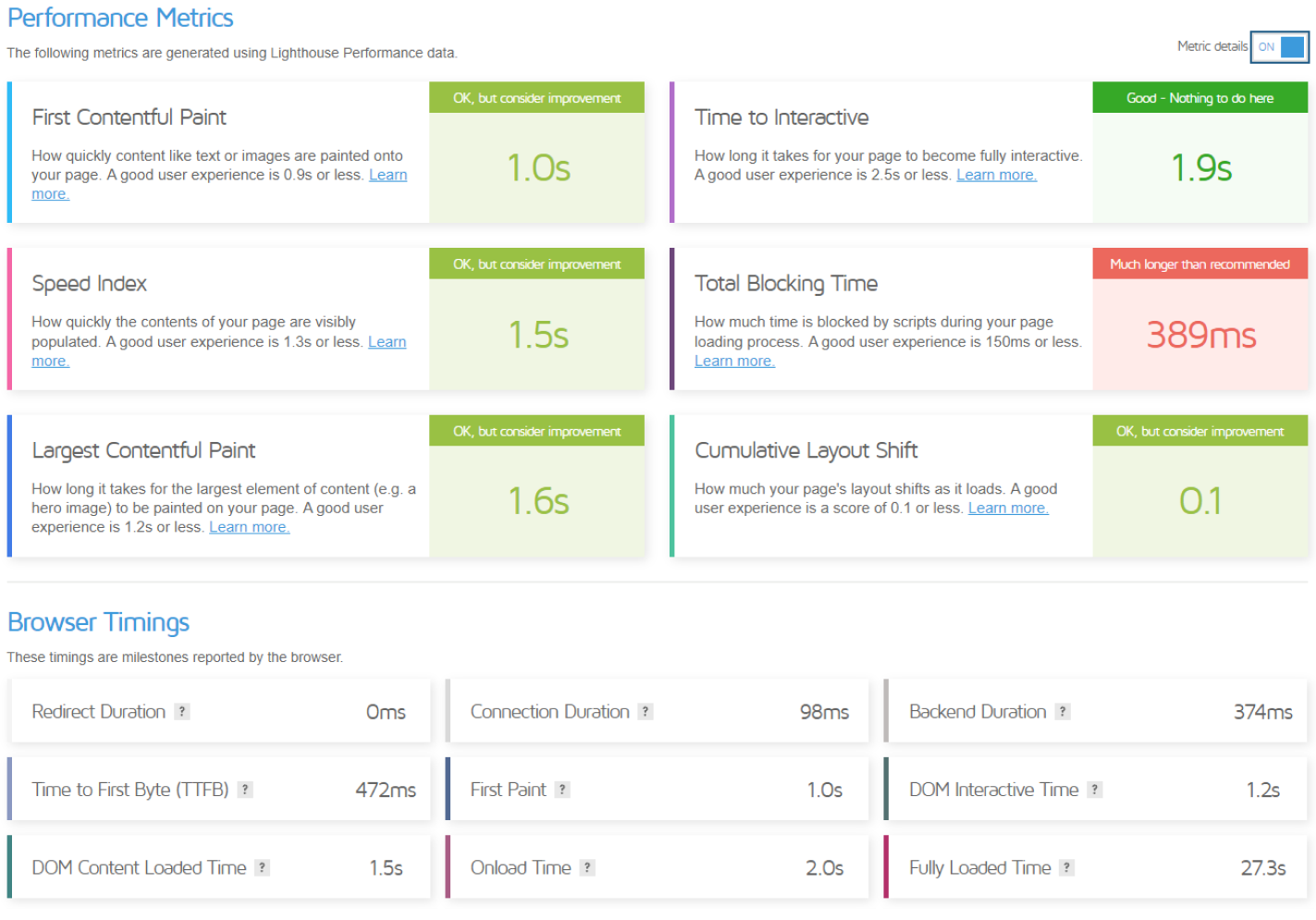
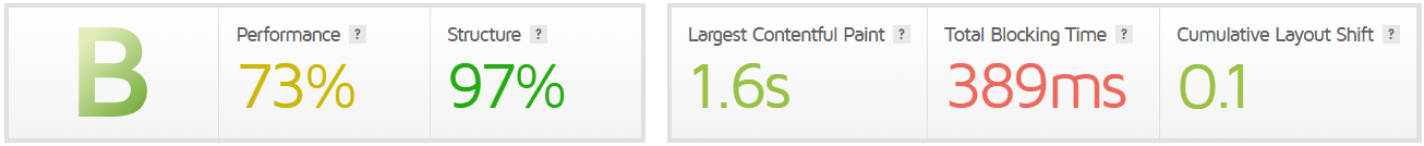
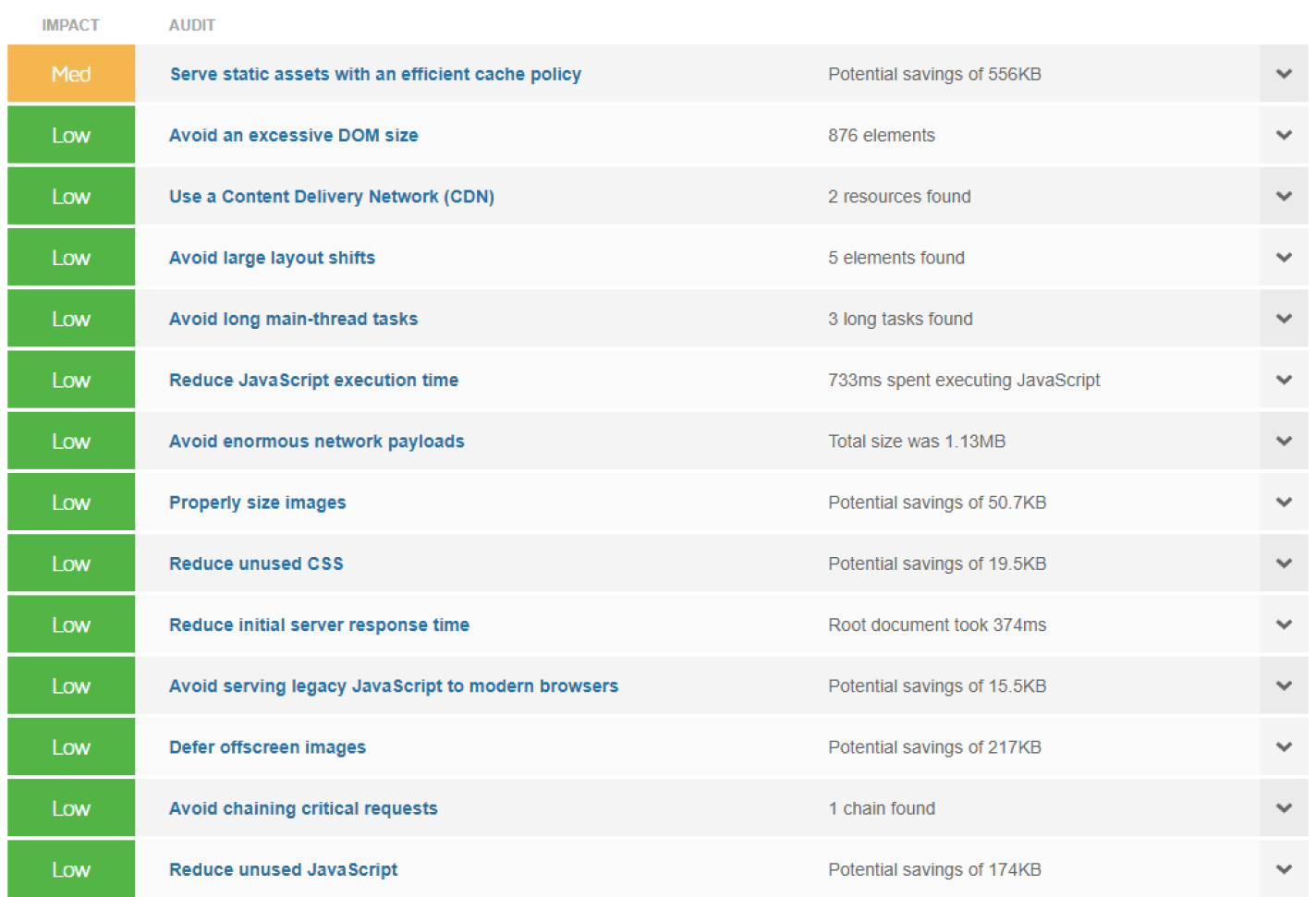
Optimisation de la vitesse
Selon le test de vitesse de Google, nous avons effectué toutes les procédures nécessaires pour atteindre la vitesse de chargement minimale du site.




Disposition adaptative
La mise en page adaptative est la façon dont les pages d’un site changent, s’adaptant à un appareil de visualisation spécifique. Nous avons rendu ce site accessible sur les téléphones, les tablettes et les ordinateurs. Ainsi, les clients peuvent l’utiliser de la manière la plus appropriée.
Nous avons veillé à ce que la mise en page soit parfaite dans les dix langues du site web.


Résultats
Un site web optimisé pour améliorer les conversions a été préparé.
Nous sommes l'équipe d'experts qui soutiendra votre entreprise à tous les stades.
Politique de confidentialité du site web
Modèle générique de politique de confidentialité
This privacy policy ("policy") will help you understand how Global Digital Consulting LLC uses and protects the data you provide to us when you visit and use https://icoda.io ("website", "service").
Nous nous réservons le droit de modifier cette politique à tout moment, ce dont vous serez rapidement informé. Si vous voulez être sûr d'être au courant des derniers changements, nous vous conseillons de consulter fréquemment cette page.
Quelles sont les données d'utilisateur que nous recueillons ?
Lorsque vous visitez le site web, nous pouvons collecter les données suivantes :
Pourquoi nous collectons vos données
Nous collectons vos données pour plusieurs raisons :
Sauvegarde et sécurisation des données
Global Digital Consulting LLC s'engage à sécuriser vos données et à les garder confidentielles. Global Digital Consulting LLC a fait tout ce qui est en son pouvoir pour empêcher le vol de données, l'accès non autorisé et la divulgation en mettant en œuvre les dernières technologies et logiciels, qui nous aident à sauvegarder toutes les informations que nous recueillons en ligne.
Notre politique en matière de cookies
Lorsque vous acceptez que notre site Web utilise des cookies, vous acceptez également d'utiliser les données qu'il recueille concernant votre comportement en ligne (analyse du trafic Web, des pages Web sur lesquelles vous passez le plus de temps et des sites Web que vous visitez).
Les données que nous collectons à l'aide de cookies sont utilisées pour adapter notre site web à vos besoins. Après avoir utilisé les données à des fins d'analyse statistique, les données sont complètement supprimées de nos systèmes.
Veuillez noter que les cookies ne nous permettent en aucun cas de prendre le contrôle de votre ordinateur. Ils sont strictement utilisés pour contrôler les pages que vous trouvez utiles et celles que vous ne trouvez pas utiles, afin que nous puissions vous offrir une meilleure expérience.
Limiter la collecte de vos données personnelles
À un moment donné, vous pouvez souhaiter restreindre l'utilisation et la collecte de vos données personnelles. Pour ce faire, vous pouvez procéder comme suit :
Global Digital Consulting LLC ne louera pas, ne vendra pas et ne distribuera pas vos informations personnelles à des tiers, sauf si nous avons votre permission. Nous pourrions le faire si la loi nous y obligeait. Vos informations personnelles seront utilisées lorsque nous devrons vous envoyer du matériel promotionnel si vous acceptez cette politique de confidentialité.
Conditions générales d'utilisation
Please read these Terms and Conditions ("Terms", "Terms and Conditions") carefully before using the https://icoda.io website (the "Service") operated by Global Digital Consulting LLC.
Votre accès au service et son utilisation sont subordonnés à votre acceptation et au respect des présentes conditions. Ces conditions s'appliquent à tous les visiteurs, utilisateurs et autres personnes qui accèdent au service ou l'utilisent.
Liens vers d'autres sites web
Notre Service peut contenir des liens vers des sites web ou des services de tiers qui ne sont pas détenus ou contrôlés par Global Digital Consulting LLC.
Global Digital Consulting LLC n'a aucun contrôle sur, et n'assume aucune responsabilité pour, le contenu, les politiques de confidentialité, ou les pratiques des sites web ou services de tiers. En outre, vous reconnaissez et acceptez que Global Digital Consulting LLC ne soit pas responsable, directement ou indirectement, de tout dommage ou perte causé ou supposé être causé par ou en relation avec l'utilisation ou la confiance en un tel contenu, des biens ou des services disponibles sur ou par le biais de tels sites web ou services.
Changements
Nous nous réservons le droit, à notre seule discrétion, de modifier ou de remplacer les présentes conditions à tout moment. Si une révision est importante, nous nous efforcerons de fournir un préavis d'au moins 30 jours avant l'entrée en vigueur des nouvelles conditions. Ce qui constitue un changement important sera déterminé à notre seule discrétion.
Nous contacter
Si vous avez des questions concernant ces conditions, veuillez nous contacter.