Sentiti libero di contattarci
Siamo il team di esperti che supporterà la tua azienda in tutte le fasi
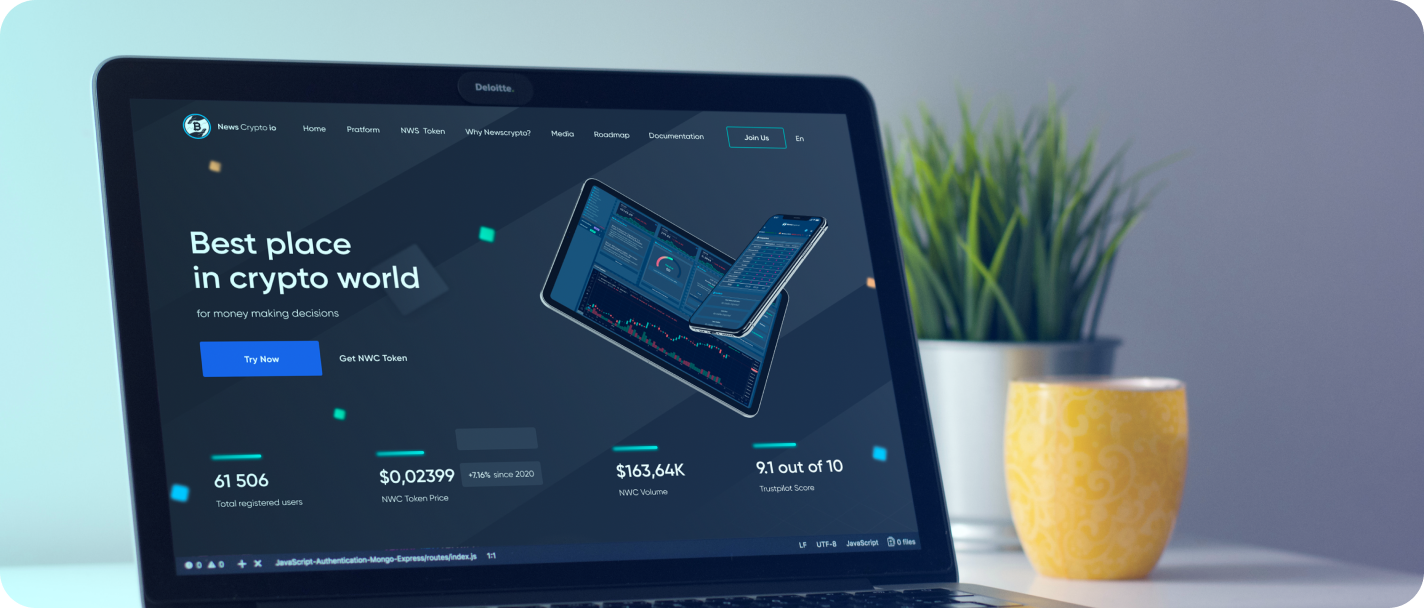
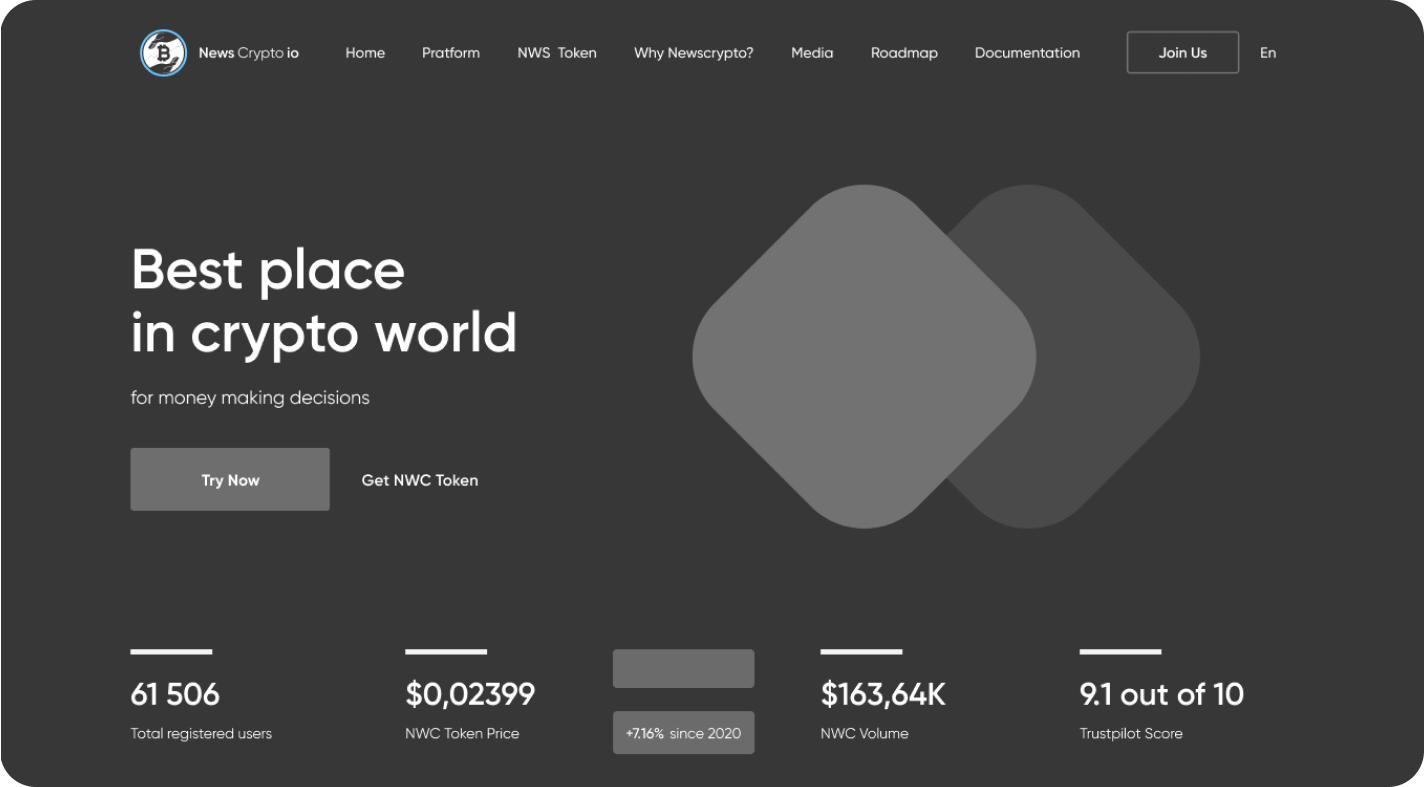
È una piattaforma che fornisce ai trader accesso a un insieme di strumenti altamente efficaci per il trading profittevole sul mercato delle scambio.

Issues
Può essere una sfida reale quando il tuo servizio può coprire molteplici segmenti nell’industria delle criptovalute.
Il problema più cruciale è che una piattaforma all-in-one è difficile da promuovere a causa di una vasta gamma di clienti. Invece di raggiungere l’intero mercato, è importante determinare il pubblico target e creare un progetto in base alle loro esigenze e piani.
Strategia
Creare un sito web di alta qualità e ben strutturato per attirare gli utenti e aumentare la consapevolezza del marchio.
Landing Page Design – Progettazione della Pagina di Atterraggio
Create a website structure and content – Creare una struttura e contenuti del sito web
Adaptive layout – Layout adattivo
Speed optimization – Ottimizzazione della velocità
Solution
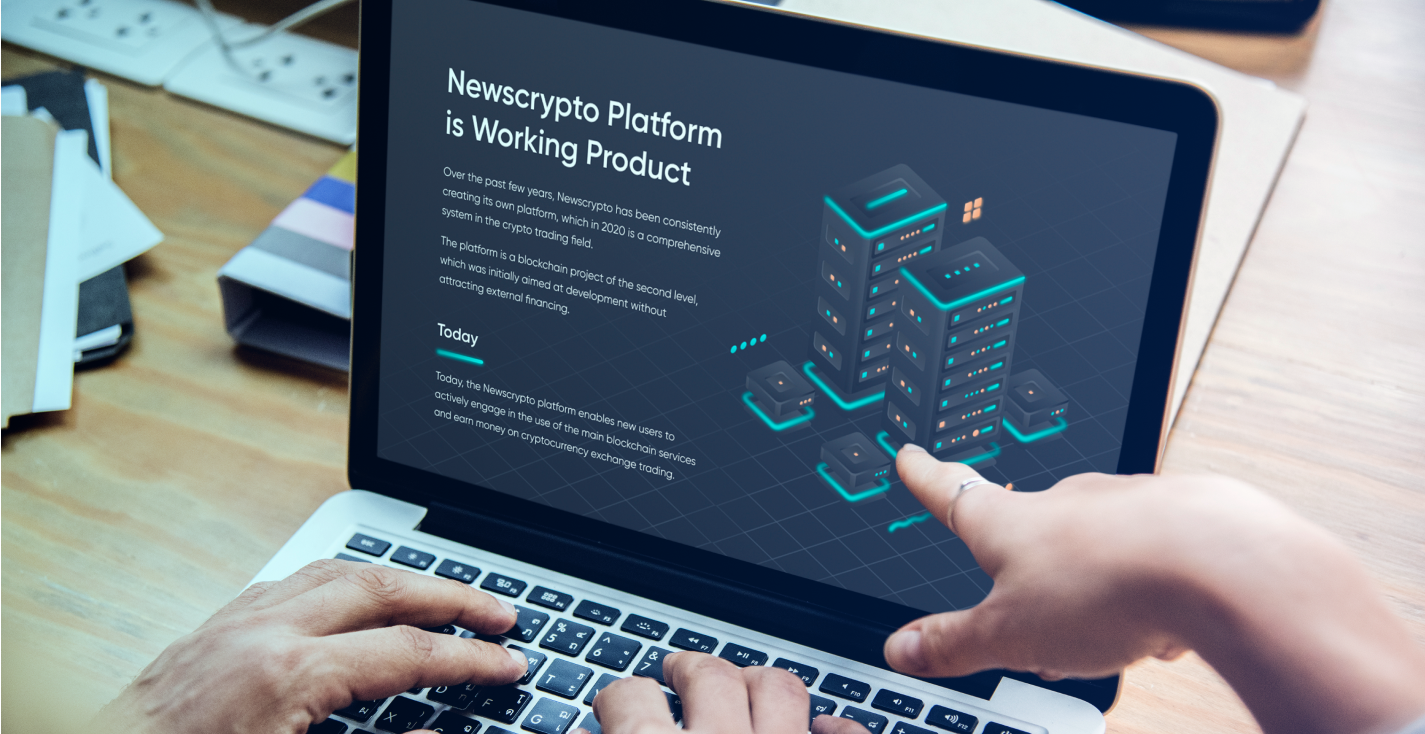
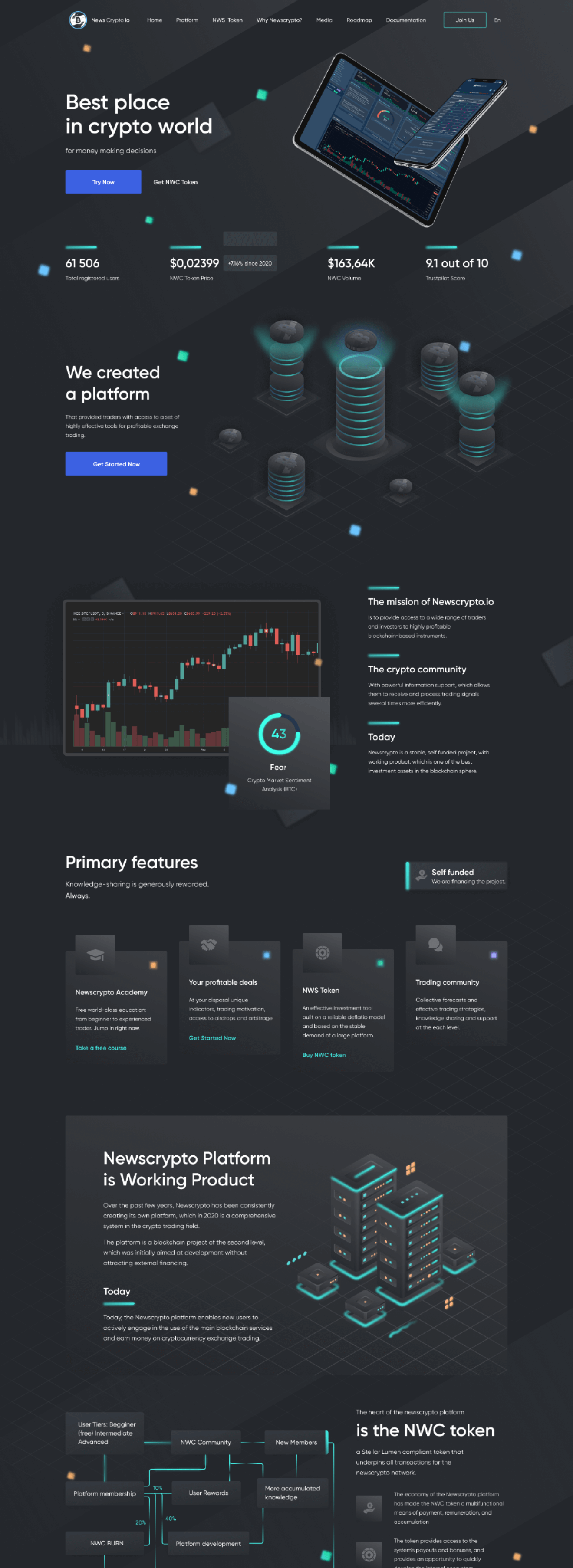
La piattaforma Newscrypto è un prodotto già testato utilizzato dai migliori trader del mondo che funge da suite crittografica completa.
Fornisce un set completo di strumenti per tutti gli utenti, indipendentemente dal loro attuale livello di conoscenza. La piattaforma offre tutto, dai tool automatici di grafici che aiutano i principianti a comprendere le basi dell’analisi tecnica agli indicatori proprietari avanzati per i trader esperti.
Cos’è?
Questa piattaforma è utilizzata dai principali partecipanti del mondo e funziona come una suite criptografica all-in-one.
Il progetto fornisce ai suoi clienti un’ampia gamma di soluzioni per trader di diversi livelli, come strumenti di grafici automatici, materiali educativi e indicatori proprietari avanzati.

Caratteri o font
Gilroy
Stili di colore
Fifth background color #6E7076 R:110 G:112 B:118 | ||||
Main focus color #3C61E2 R:90 G:97 B:226 | Background color #24272C R:36 G:39 B:44 | Fourth background color #FFC39A #FF9E5C R:255 G:155 B:154 R:266 G:158 B:92 | ||
Third background color #373C43 R:55 G:60 B:67 | ||||
Second gradient #42E8E0 #42E8E0 R:60 G:232 B:224 R:266 G:223 B:109 0% |
Main focus color
#3C61E2
R:90 G:97 B:226
Background color
#24272C
R:36 G:39 B:44
Fifth background color
#6E7076
R:110 G:112 B:118
Third background color
#373C43
R:55 G:60 B:67
Fourth background color
#FFC39A
#FF9E5C
R:255 G:155 B:154
R:266 G:158 B:92
Second gradient
#42E8E0
#42E8E0
R:60 G:232 B:224
R:266 G:223 B:109 0%
Logotipo

Griglia desktop

Columns desctop
Count
12
Width
Auto
Type
Streetch
Margin
248
Gutter
16
Creazione di siti web e contenuti
Nel costruire la struttura del sito, abbiamo mirato a migliorare l’esperienza utente, l’ottimizzazione per i motori di ricerca, il collegamento interno e a fornire semplicità nel design del sito web. Tutti i contenuti sono stati revisionati da madrelingua.
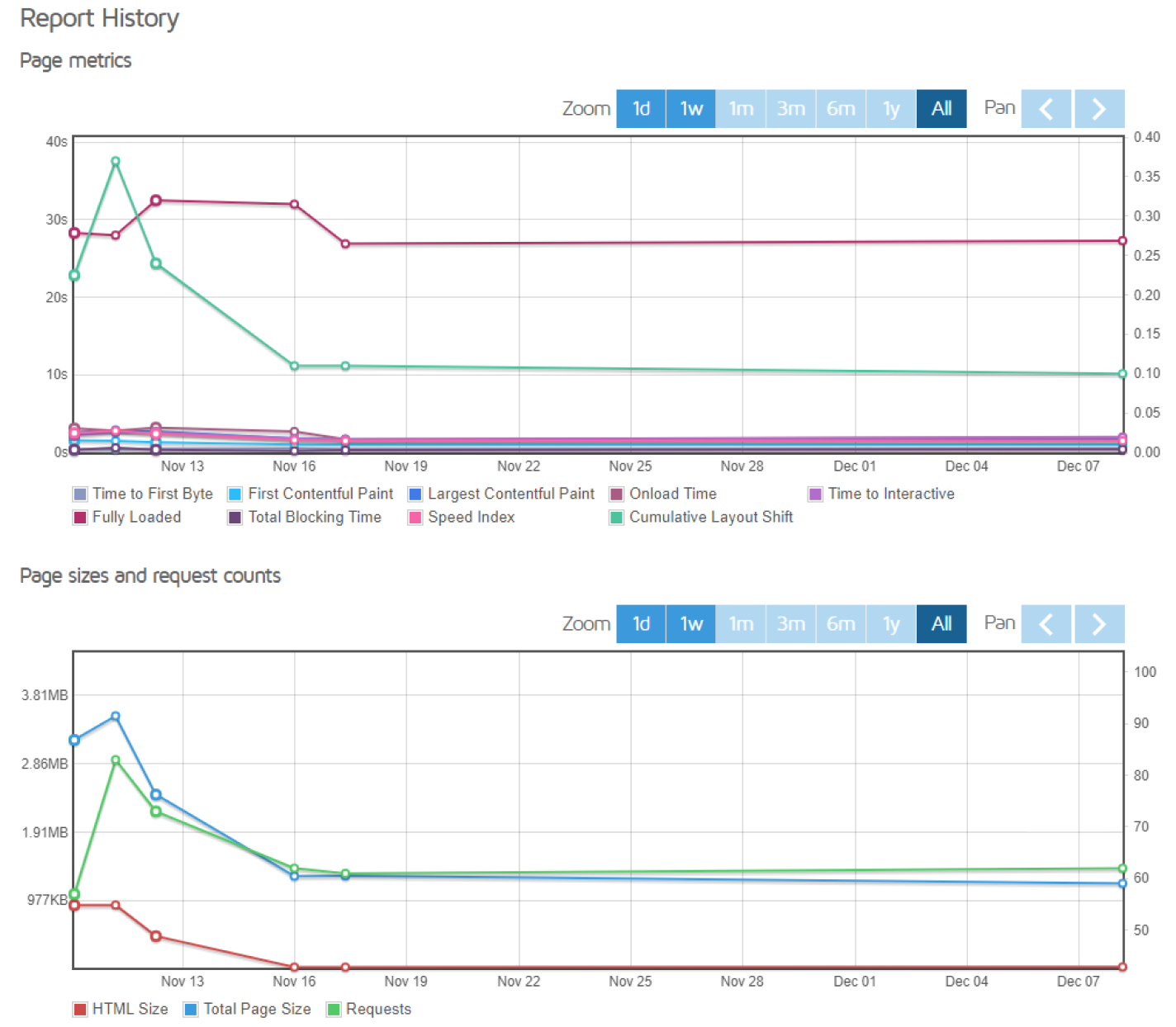
Analysis
Abbiamo analizzato le prestazioni del sito web ogni giorno. È stata condotta un’analisi per eliminare tutte le carenze.
Considerando l’esperienza accumulata e i risultati dei test A/B precedenti, abbiamo evidenziato le parti più cruciali che dovevamo coprire:
Ricerca
Flussi degli utenti e Percorsi degli utenti
Prototipazione
Flusso principale e design concettuale futuro
Flusso di test, moduli, adattamento
Interazioni, animazioni
Struttura di costruzione e test
Ogni parte è stata progettata e quindi testata per semplificare l’utilizzo del sito web e convertire i visitatori in potenziali clienti. Nessun fronzolo o distrazione per deviare l’attenzione dagli elementi essenziali.

Design
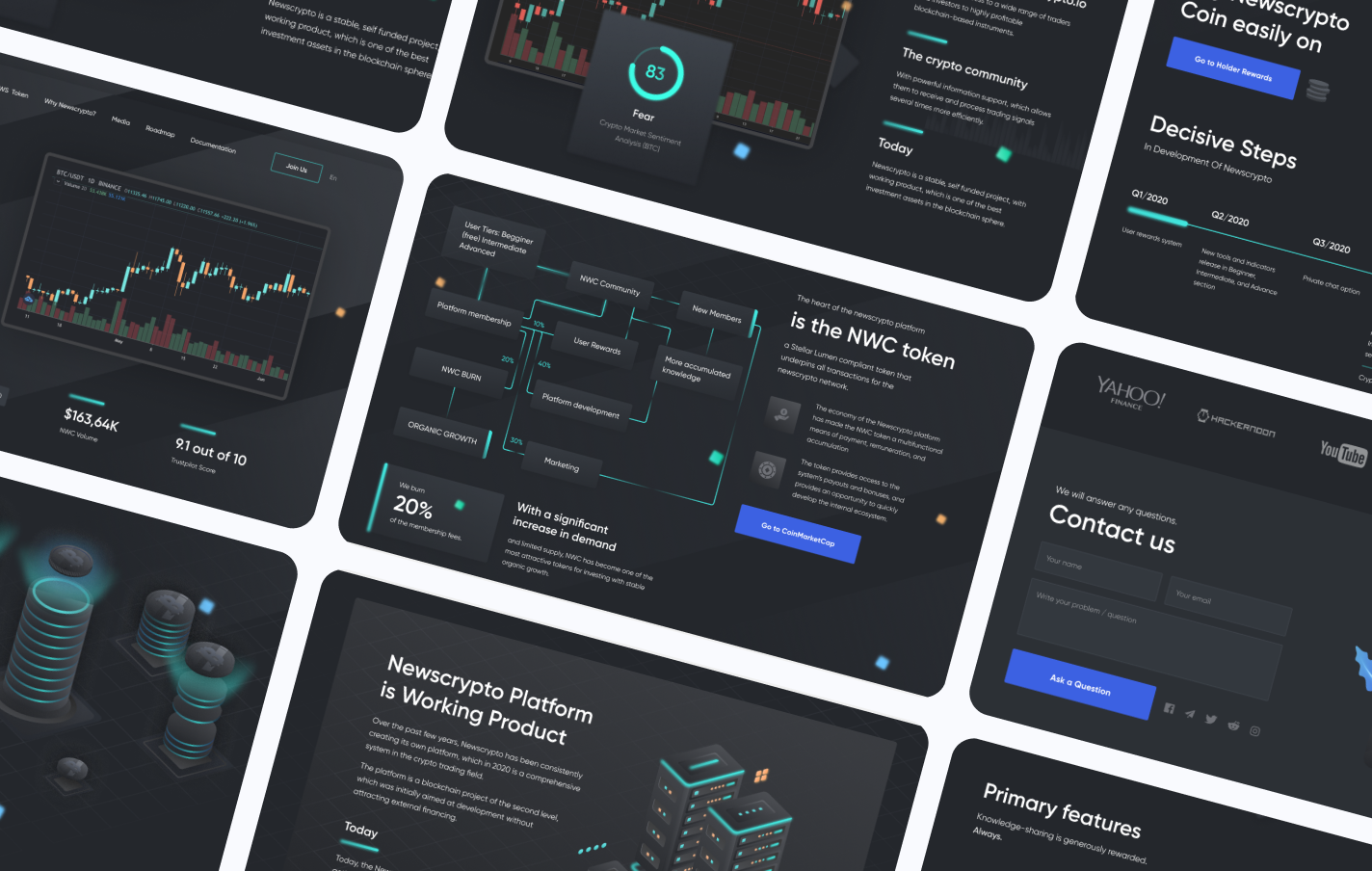
Abbiamo creato diverse opzioni per la schermata principale e l’intera pagina e le abbiamo offerte al cliente per l’approvazione. Il design è sempre mirato a migliorare l’esperienza dell’utente e a evidenziare tutti i vantaggi del progetto.


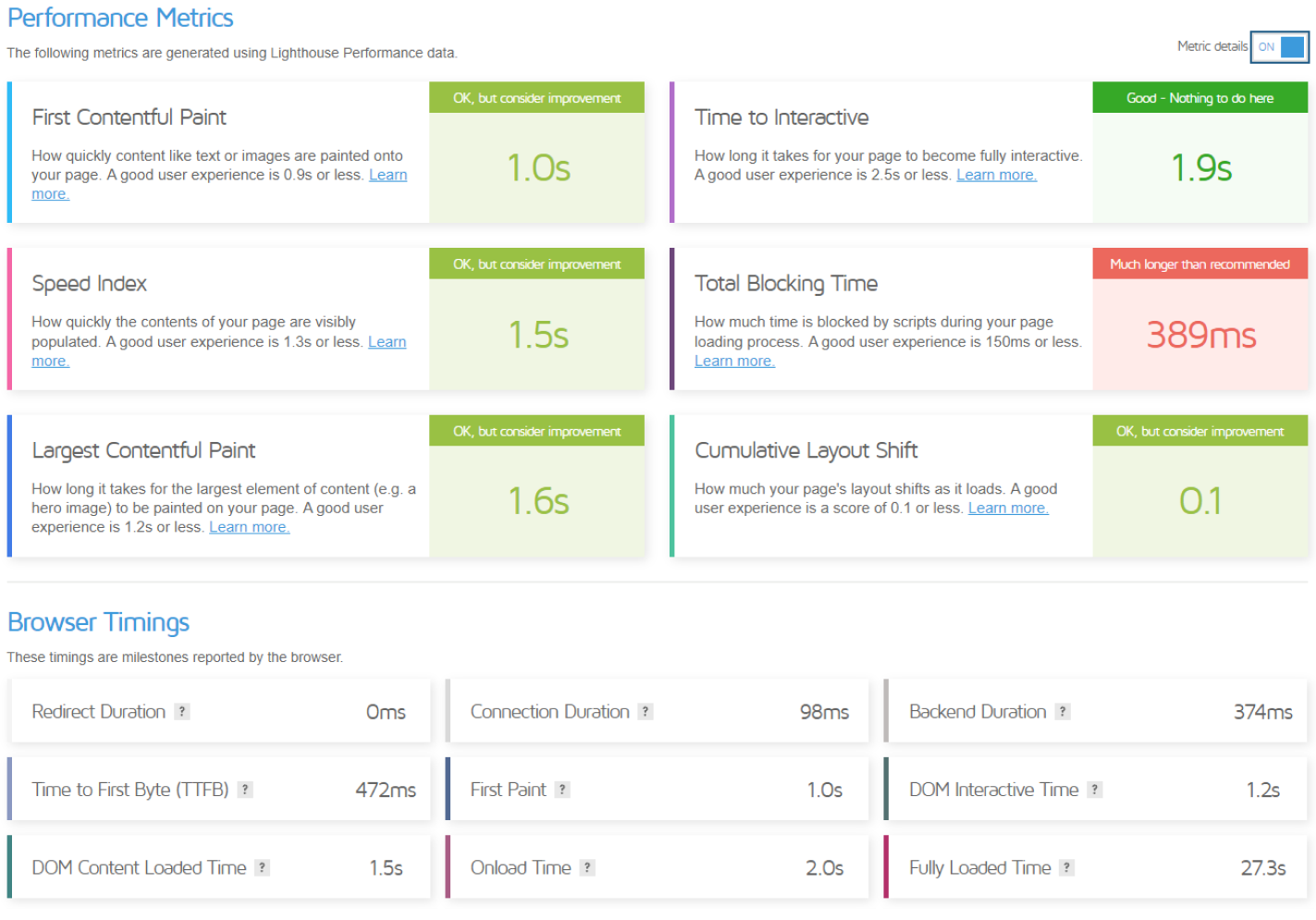
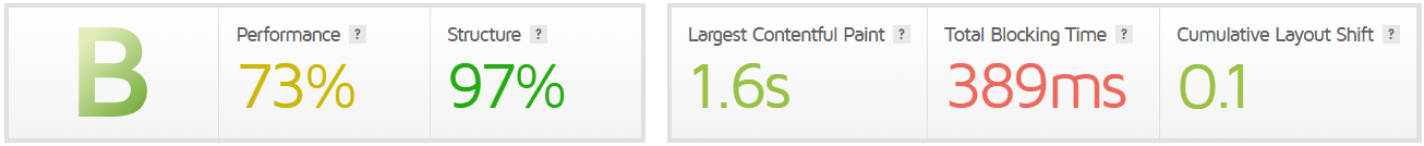
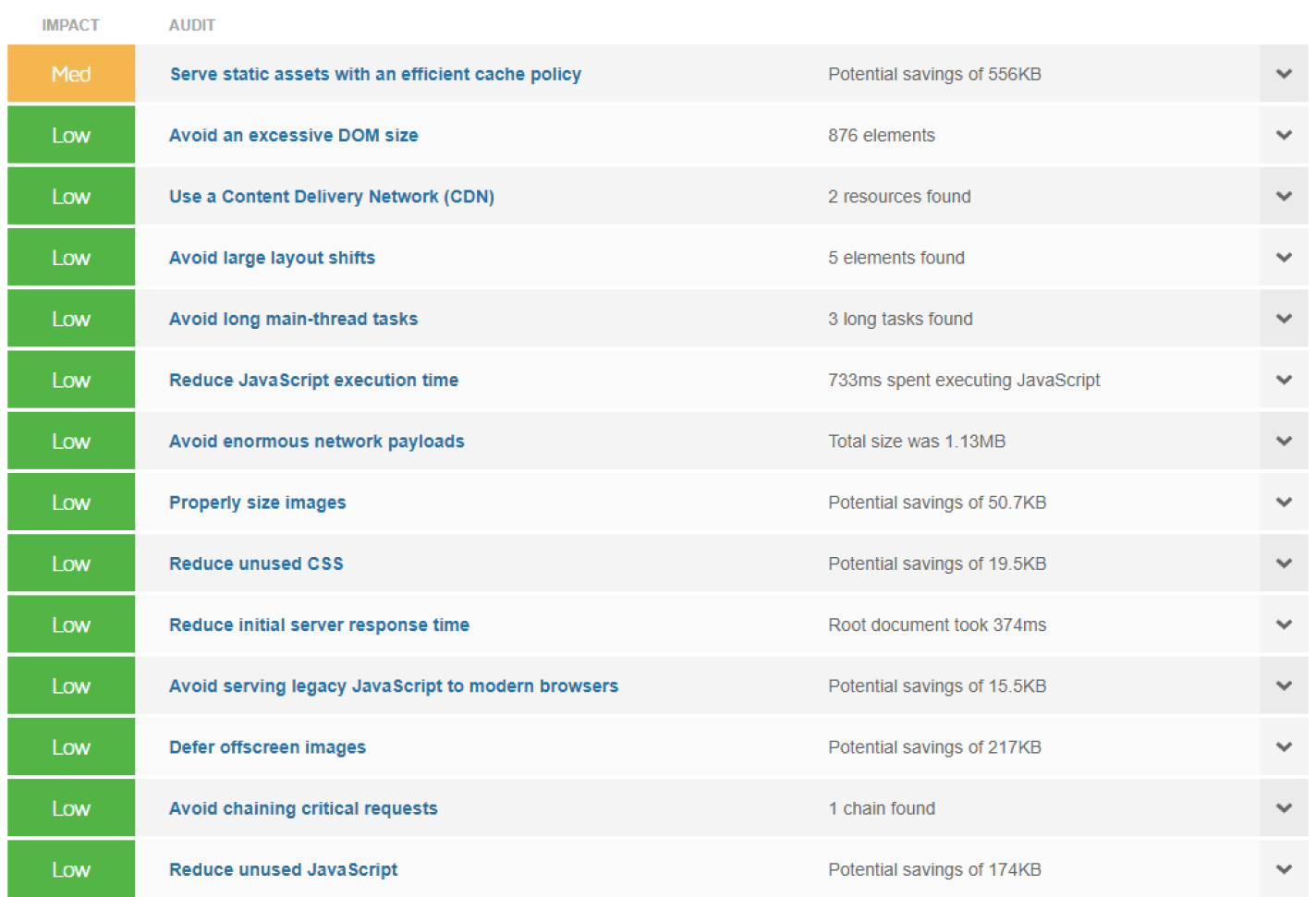
Ottimizzazione della velocità
Secondo il test di velocità di Google, abbiamo eseguito tutte le procedure necessarie per ottenere la velocità di caricamento minima del sito.




Il layout adattivo si riferisce alla capacità di un sito web di adattarsi in modo dinamico e ottimale a diversi dispositivi di visualizzazione, come telefoni cellulari, tablet e computer. Questo significa che il design e la disposizione dei contenuti si adeguano automaticamente alle dimensioni dello schermo del dispositivo utilizzato dall’utente, garantendo un’esperienza di navigazione ottimale su qualsiasi dispositivo.
Il layout adattivo si riferisce al modo in cui le pagine di un sito si modificano, adattandosi al dispositivo di visualizzazione specifico. Abbiamo reso questo sito accessibile su telefoni, tablet e computer, così i clienti possono utilizzarlo nel modo più adatto.
Ci siamo assicurati che il layout della pagina in tutte e dieci le lingue del sito fosse impeccabile.


Results
È stata preparata un sito web ottimizzato per migliorare le conversioni.
Siamo il team di esperti che supporterà la tua azienda in tutte le fasi
Website Privacy Policy
Generic privacy policy template
This privacy policy ("policy") will help you understand how Global Digital Consulting LLC uses and protects the data you provide to us when you visit and use https://icoda.io ("website", "service").
We reserve the right to change this policy at any given time, of which you will be promptly updated. If you want to make sure that you are up to date with the latest changes, we advise you to frequently visit this page.
What User Data We Collect
When you visit the website, we may collect the following data:
Why We Collect Your Data
We are collecting your data for several reasons:
Safeguarding and Securing the Data
Global Digital Consulting LLC is committed to securing your data and keeping it confidential. Global Digital Consulting LLC has done all in its power to prevent data theft, unauthorized access, and disclosure by implementing the latest technologies and software, which help us safeguard all the information we collect online.
Our Cookie Policy
Once you agree to allow our website to use cookies, you also agree to use the data it collects regarding your online behavior (analyze web traffic, web pages you spend the most time on, and websites you visit).
The data we collect by using cookies is used to customize our website to your needs. After we use the data for statistical analysis, the data is completely removed from our systems.
Please note that cookies don't allow us to gain control of your computer in any way. They are strictly used to monitor which pages you find useful and which you do not so that we can provide a better experience for you.
Restricting the Collection of your Personal Data
At some point, you might wish to restrict the use and collection of your personal data. You can achieve this by doing the following:
Global Digital Consulting LLC will not lease, sell or distribute your personal information to any third parties, unless we have your permission. We might do so if the law forces us. Your personal information will be used when we need to send you promotional materials if you agree to this privacy policy.
Terms and Conditions
Please read these Terms and Conditions ("Terms", "Terms and Conditions") carefully before using the https://icoda.io website (the "Service") operated by Global Digital Consulting LLC.
Your access to and use of the Service is conditioned on your acceptance of and compliance with these Terms. These Terms apply to all visitors, users and others who access or use the Service.
Links To Other Web Sites
Our Service may contain links to third-party web sites or services that are not owned or controlled by Global Digital Consulting LLC.
Global Digital Consulting LLC has no control over, and assumes no responsibility for, the content, privacy policies, or practices of any third party web sites or services. You further acknowledge and agree that Global Digital Consulting LLC shall not be responsible or liable, directly or indirectly, for any damage or loss caused or alleged to be caused by or in connection with use of or reliance on any such content, goods or services available on or through any such web sites or services.
Changes
We reserve the right, at our sole discretion, to modify or replace these Terms at any time. If a revision is material we will try to provide at least 30 days' notice prior to any new terms taking effect. What constitutes a material change will be determined at our sole discretion.
Contattaci
If you have any questions about these Terms, please contact us.