لا تتردد في الاتصال بنا
نحن فريق من الخبراء الذين سيدعمون أعمالك في جميع مراحلها
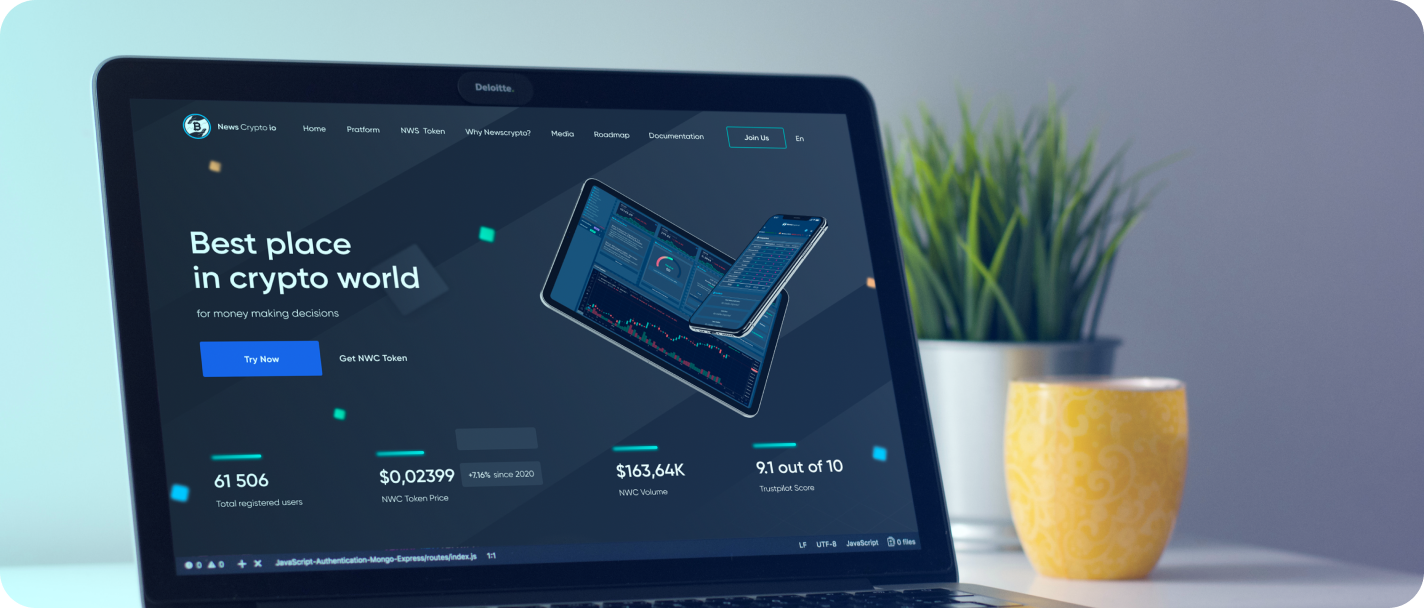
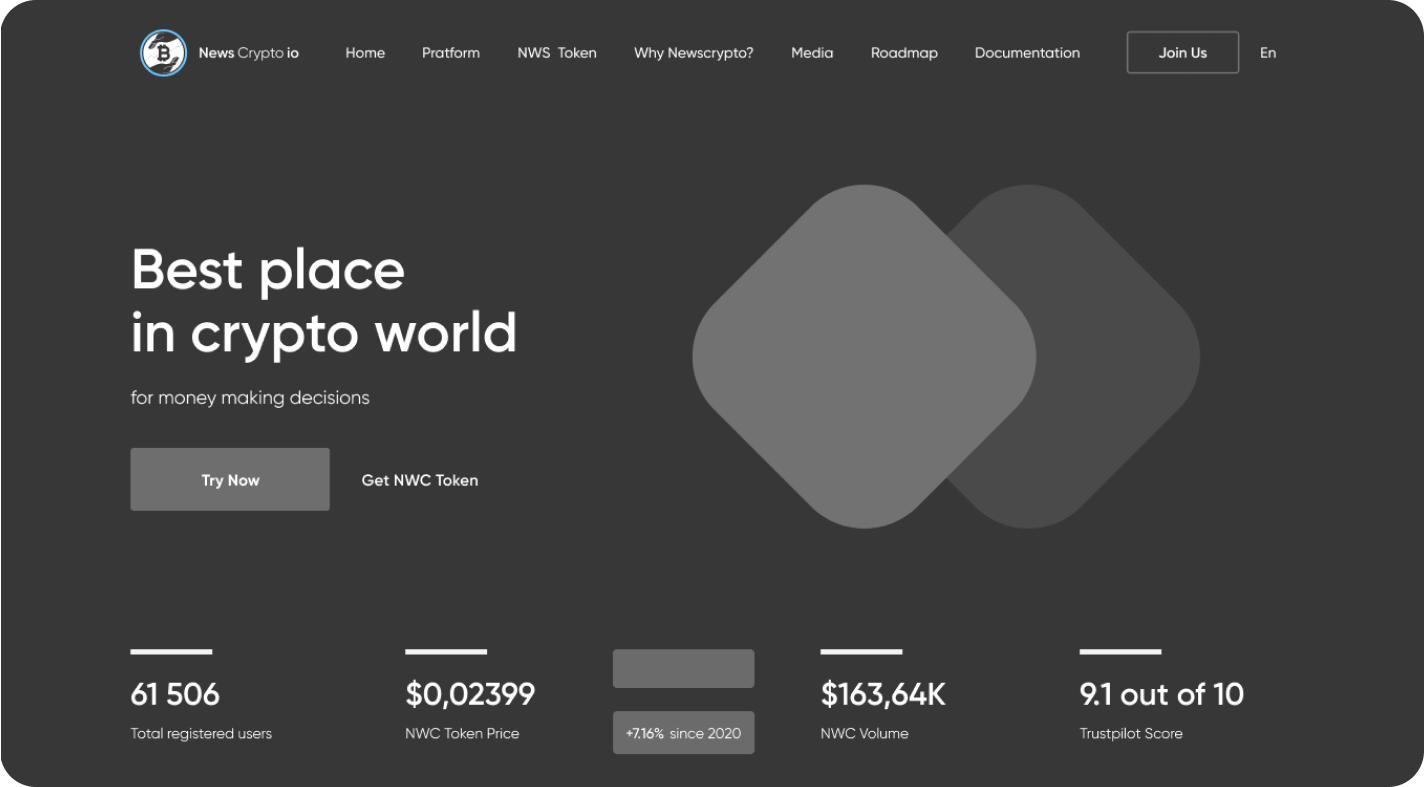
إنها منصة توفر للمتداولين إمكانية الوصول إلى مجموعة من الأدوات الفعالة للغاية للتداول المربح في البورصة.

المشكلات
يمكن أن يكون تحدياً حقيقياً عندما تمتد خدمتك إلى قطاعات متعددة في مجال العملات الرقمية.
تكمن المشكلة الأكثر أهمية في صعوبة الترويج لمنصة متكاملة بسبب وجود مجموعة واسعة من العملاء. فبدلاً من الوصول إلى سوق بأكمله، من المهم تحديد الجمهور المستهدف وإنشاء مشروع وفقاً لاحتياجاتهم وخططهم.
الاستراتيجية
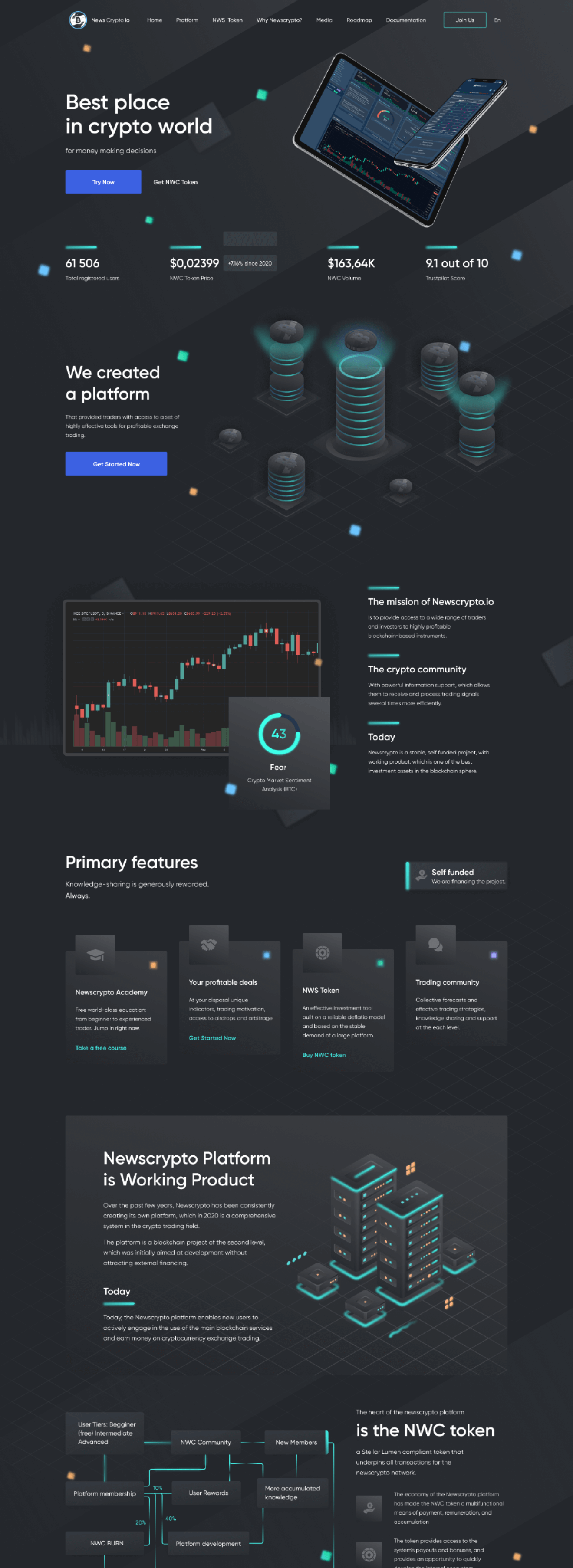
أنشئ موقعاً إلكترونياً عالي الجودة وجيد التصميم لجذب المستخدمين وزيادة الوعي بالعلامة التجارية.
تصميم الصفحة المقصودة
إنشاء بنية الموقع الإلكتروني ومحتواه
التخطيط التكيفي
تحسين السرعة تحسين السرعة
الحل
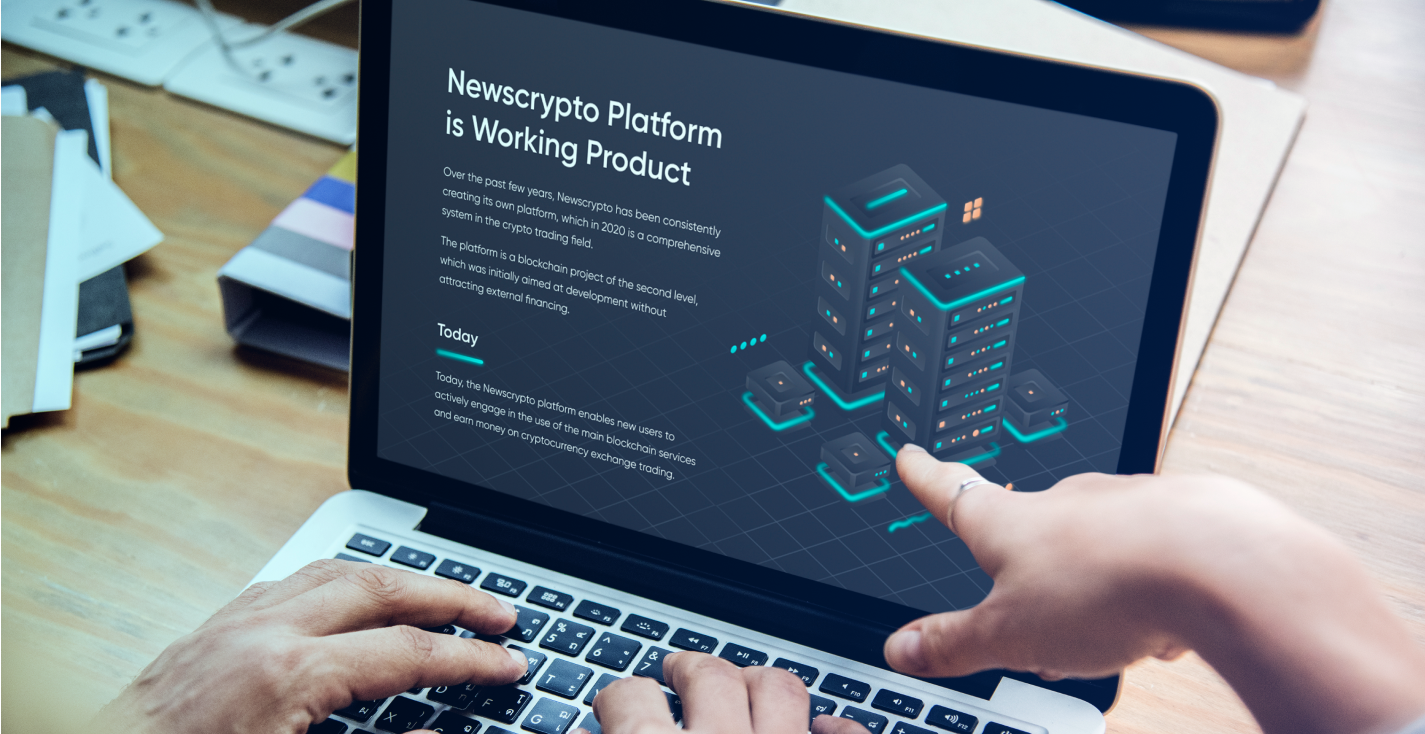
إن منصة Newscrypto هي منتج تم اختباره بالفعل ويستخدمه كبار المتداولين في العالم وهو بمثابة مجموعة شاملة من العملات الرقمية.
وهي توفر مجموعة شاملة من الأدوات لجميع المستخدمين، بغض النظر عن مستوى معرفتهم الحالية. تقدم المنصة كل شيء
من أدوات الرسوم البيانية التلقائية التي تساعد المبتدئين على فهم أساسيات التحليل الفني إلى المؤشرات الخاصة المتقدمة للمتداولين الخبراء
.
ما الأمر؟
تُستخدم هذه المنصة من قِبل كبار المشاركين في العالم، وهي تعمل كمجموعة متكاملة من العملات الرقمية.
يزود المشروع عملاءه بمجموعة واسعة من الحلول للمتداولين من مختلف المستويات مثل أدوات الرسوم البيانية الآلية، والمواد التعليمية، والمؤشرات الخاصة المتقدمة.

الخطوط
جيلروي
أنماط الألوان
|
لون الخلفية الخامس #6E7076 R:110 G:112 B:118 |
||||
|
لون التركيز الرئيسي #3C61E2 R:90 G:97 B:226 |
لون الخلفية #24272C R:36 G:39 B:44 |
لون الخلفية الرابع #FFC39A #FF9E5C R:255 G:155 B:154 R:266 G:158 B:92 |
||
|
لون الخلفية الثالث #373C43 R:55 G:60 B:67 |
||||
|
التدرج الثاني #42E8E0 #42E8E0 R:60 G:232 B:224 R:266 G:223 B:109 0% |
لون التركيز الرئيسي
#3C61E2
R:90 G:97 B:226
لون الخلفية
#24272C
R:36 G:39 B:44
لون الخلفية الخامس
#6E7076
R:110 G:112 B:118
لون الخلفية الثالث
#373C43
R:55 G:60 B:67
لون الخلفية الرابع
#FFC39A
#FF9E5C
R:255 G:155 B:154
R:266 G:158 B:92
التدرج الثاني
#42E8E0
#42E8E0
R:60 G:232 B:224
R:266 G:223 B:109 0%
الشعار

شبكة سطح المكتب

Columns desctop
Count
12
Width
Auto
Type
Streetch
Margin
248
Gutter
16
إنشاء الموقع الإلكتروني والمحتوى
عند بناء هيكل الموقع، كنا نهدف إلى تحسين تجربة المستخدم، وتحسين محركات البحث، والربط الداخلي، وتوفير بساطة تصميم الموقع. قام المتحدثون الأصليون بتدقيق جميع المحتويات.
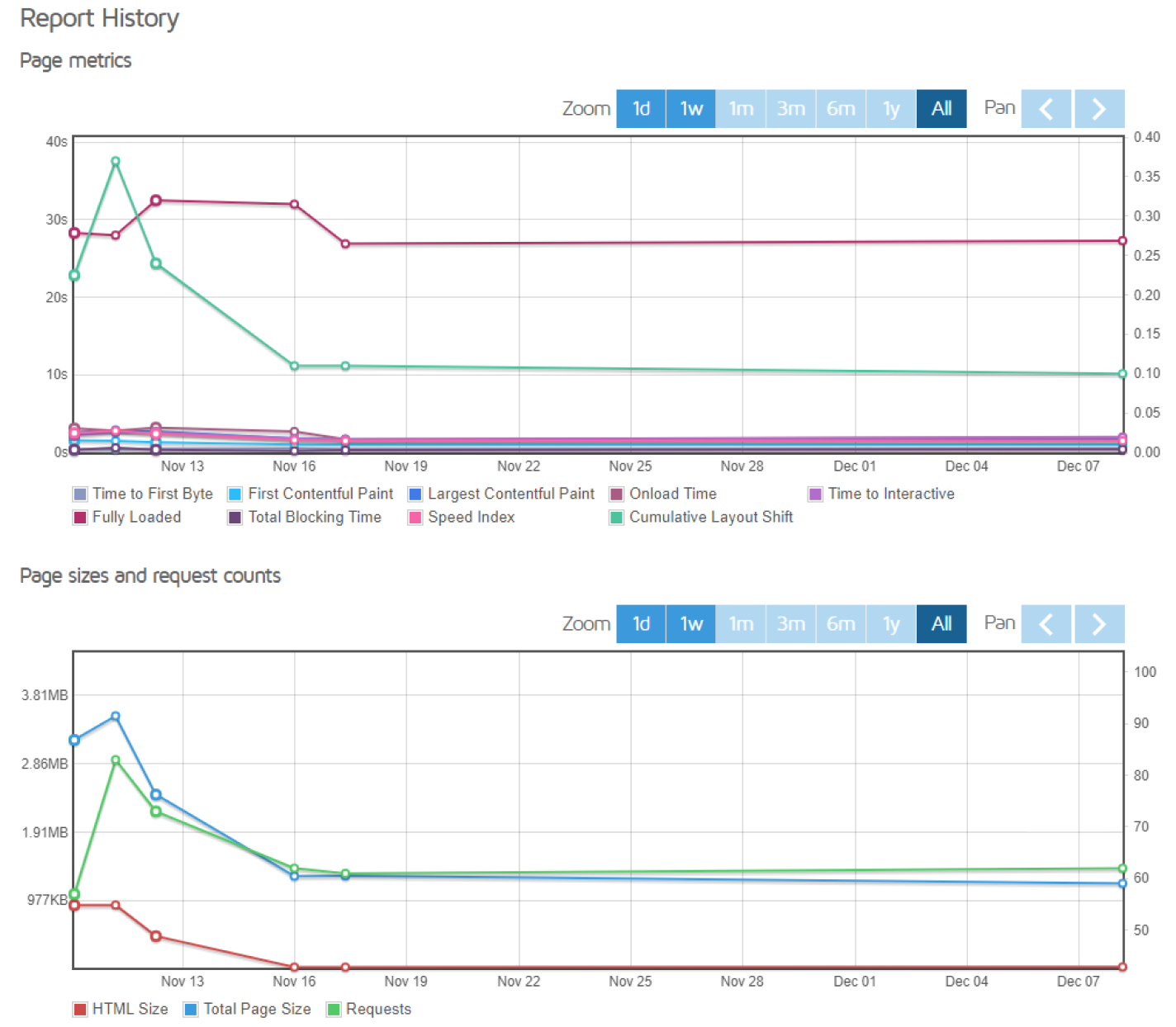
التحليل
قمنا بتحليل أداء الموقع الإلكتروني كل يوم. تم إجراء تحليل لإزالة جميع أوجه القصور.
وبالنظر إلى الخبرة المتراكمة ونتائج اختبارات A/B السابقة، قمنا بتسليط الضوء على أهم الأجزاء التي كان علينا تغطيتها:
الأبحاث
تدفقات المستخدمين ورحلات المستخدمين
النماذج الأولية
التدفق الرئيسي وتصميم المفهوم المستقبلي
اختبار التدفق والنماذج والتكيف
التفاعلات والرسوم المتحركة
هيكل المبنى والاختبار
تم تصميم كل جزء ثم اختباره لتبسيط استخدام الموقع الإلكتروني وتحويل الزوار إلى عملاء محتملين. لا زخارف إضافية ومشتتات تشتيت الانتباه عن العناصر الأساسية.

التصميم
قمنا بعمل عدة خيارات للشاشة الرئيسية والصفحة بأكملها وعرضناها على العميل للموافقة عليها. يهدف التصميم دائمًا إلى تحسين تجربة المستخدم وإبراز جميع مزايا المشروع.


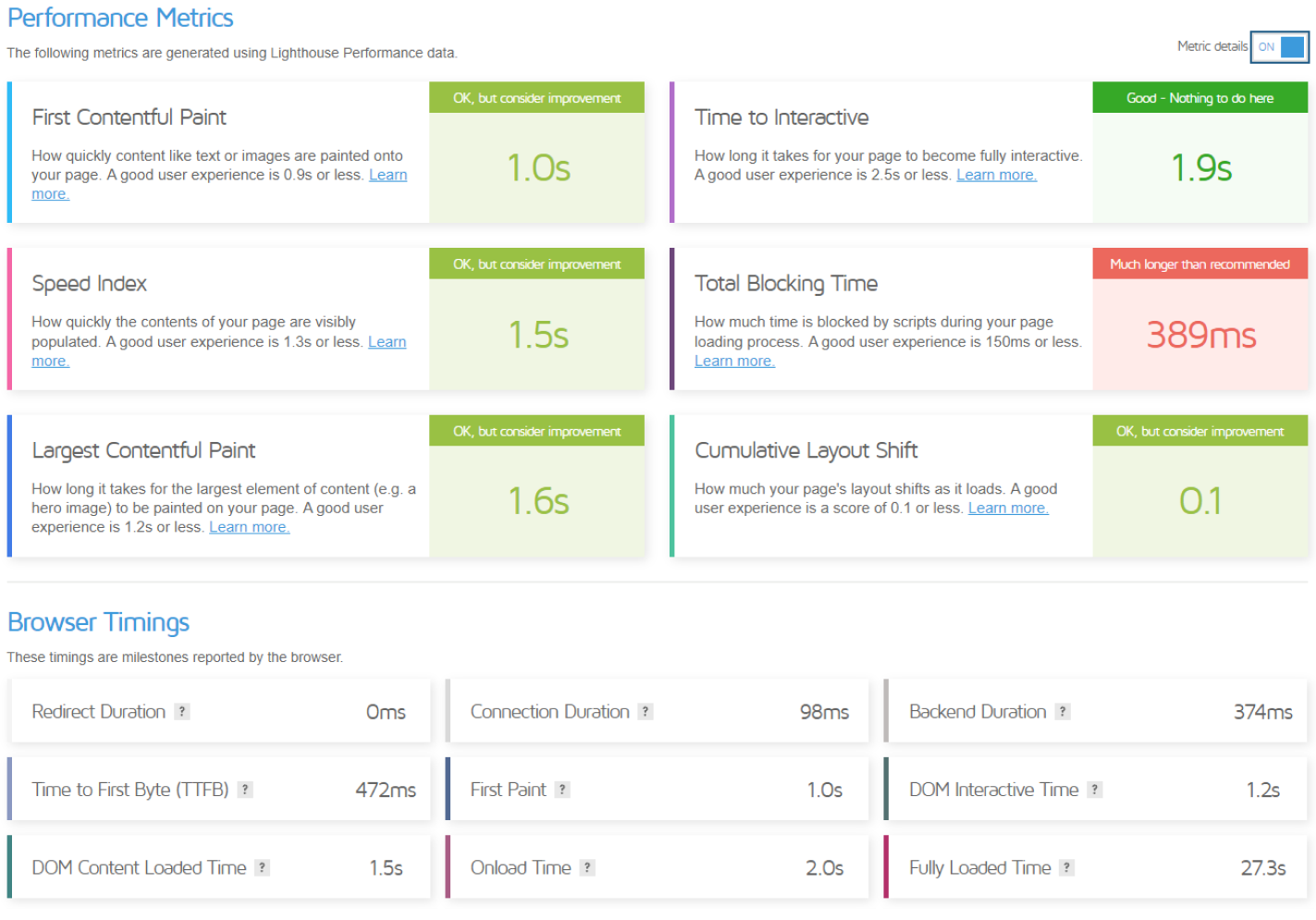
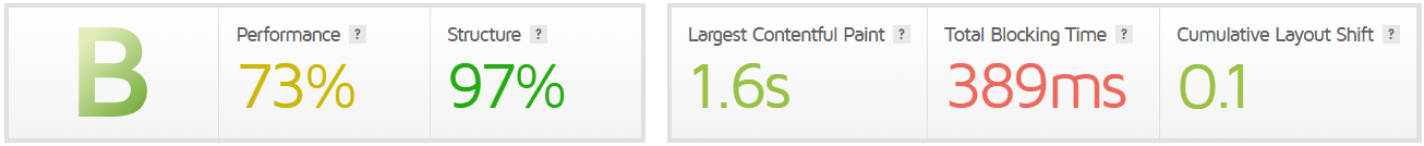
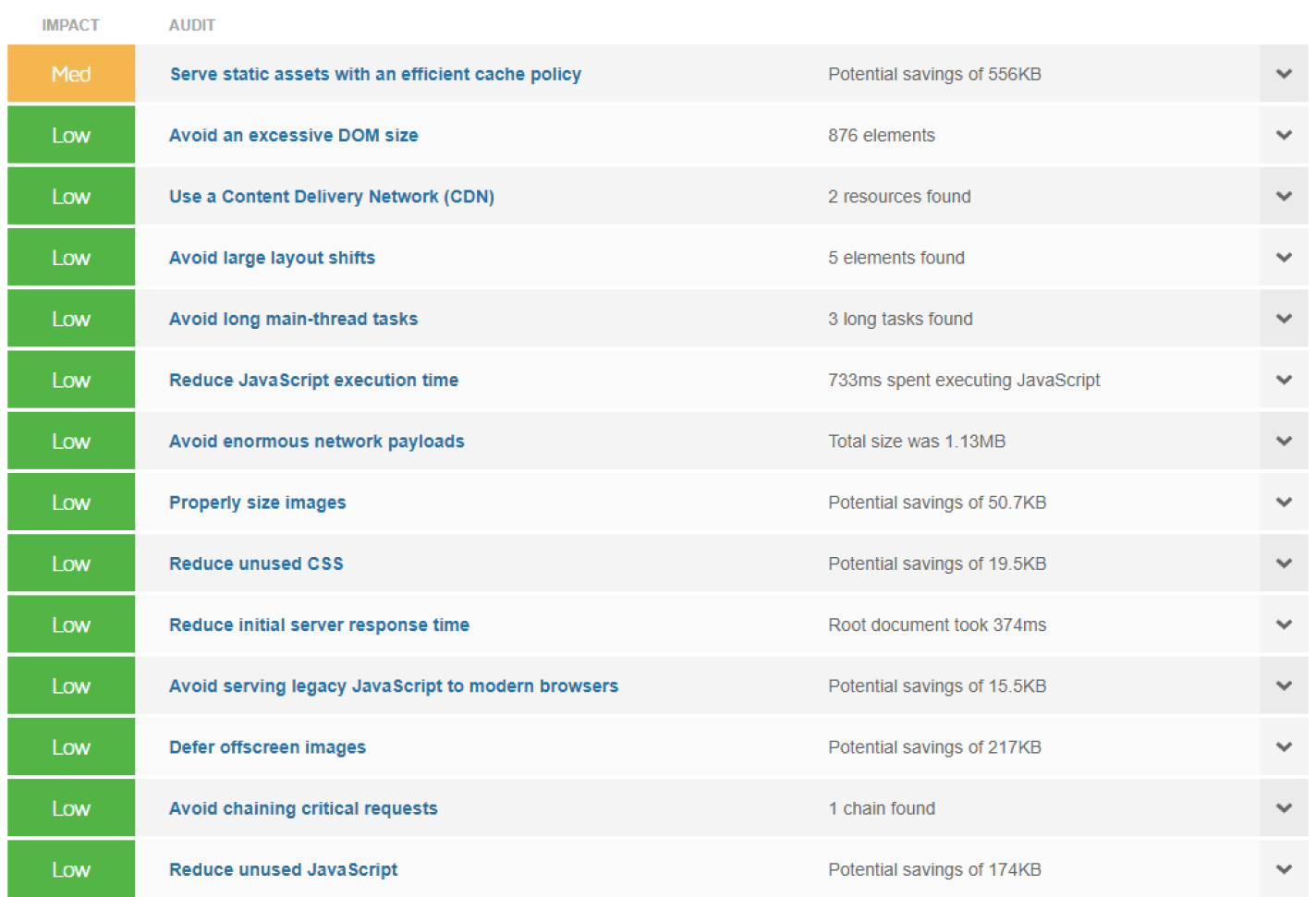
تحسين السرعة
وفقًا لاختبار سرعة جوجل، قمنا بتنفيذ جميع الإجراءات اللازمة لتحقيق الحد الأدنى من سرعة تحميل الموقع.




تخطيط تكيفي
التخطيط التكيفي هو كيفية تغيير الصفحات على الموقع، والتكيف مع جهاز عرض معين. لقد جعلنا هذا الموقع متاحًا على الهواتف والأجهزة اللوحية وأجهزة الكمبيوتر. لذا، يمكن للعملاء استخدامه بالطريقة الأنسب.
لقد حرصنا على أن يبدو تخطيط الصفحة بجميع اللغات العشر للموقع الإلكتروني خالية من العيوب.


النتائج
تم إعداد موقع إلكتروني مُحسّن لتحسين التحويلات.
نحن فريق من الخبراء الذين سيدعمون أعمالك في جميع مراحلها
سياسة خصوصية الموقع الإلكتروني
نموذج سياسة الخصوصية العامة
This privacy policy ("policy") will help you understand how Global Digital Consulting LLC uses and protects the data you provide to us when you visit and use https://icoda.io ("website", "service").
نحن نحتفظ بالحق في تغيير هذه السياسة في أي وقت، وسيتم إطلاعك على آخر المستجدات على الفور. إذا كنت ترغب في التأكد من مواكبة أحدث التغييرات، ننصحك بزيارة هذه الصفحة بشكل متكرر.
ما هي بيانات المستخدم التي نجمعها
عند زيارتك للموقع الإلكتروني، قد نجمع البيانات التالية:
لماذا نجمع بياناتك
نحن نجمع بياناتك لعدة أسباب:
حماية البيانات وتأمينها
تلتزم شركة Global Digital Consulting LLC بتأمين بياناتك والحفاظ على سريتها. لقد بذلت شركة Global Digital Consulting LLC كل ما في وسعها لمنع سرقة البيانات والوصول غير المصرح به والكشف عنها من خلال تطبيق أحدث التقنيات والبرامج التي تساعدنا على حماية جميع المعلومات التي نجمعها عبر الإنترنت.
سياسة ملفات تعريف الارتباط الخاصة بنا
بمجرد موافقتك على السماح لموقعنا الإلكتروني باستخدام ملفات تعريف الارتباط، فإنك توافق أيضًا على استخدام البيانات التي يجمعها الموقع فيما يتعلق بسلوكك على الإنترنت (تحليل حركة المرور على الويب، وصفحات الويب التي تقضي معظم الوقت عليها، والمواقع الإلكترونية التي تزورها).
تُستخدَم البيانات التي نجمعها باستخدام ملفات تعريف الارتباط لتخصيص موقعنا الإلكتروني حسب احتياجاتك. بعد أن نستخدم البيانات للتحليل الإحصائي، تُحذف البيانات تمامًا من أنظمتنا.
يرجى ملاحظة أن ملفات تعريف الارتباط لا تسمح لنا بالتحكم في جهاز الكمبيوتر الخاص بك بأي شكل من الأشكال. فهي تُستخدم فقط لمراقبة الصفحات التي تجدها مفيدة لك والصفحات التي لا تجدها مفيدة لك حتى نتمكن من تقديم تجربة أفضل لك.
تقييد جمع بياناتك الشخصية
قد ترغب في مرحلة ما في تقييد استخدام بياناتك الشخصية وجمعها. يمكنك تحقيق ذلك من خلال القيام بما يلي:
لن تؤجر شركة Global Digital Consulting LLC معلوماتك الشخصية أو تبيعها أو توزعها على أي أطراف ثالثة، ما لم نحصل على إذن منك. قد نفعل ذلك إذا أجبرنا القانون على ذلك. سيتم استخدام معلوماتك الشخصية عندما نحتاج إلى إرسال مواد ترويجية إليك إذا وافقت على سياسة الخصوصية هذه.
الشروط والأحكام
Please read these Terms and Conditions ("Terms", "Terms and Conditions") carefully before using the https://icoda.io website (the "Service") operated by Global Digital Consulting LLC.
دخولك إلى الخدمة واستخدامك لها مشروط بقبولك لهذه الشروط والامتثال لها. تنطبق هذه الشروط على جميع الزوار والمستخدمين وغيرهم ممن يدخلون إلى الخدمة أو يستخدمونها.
روابط لمواقع إلكترونية أخرى
قد تحتوي خدمتنا على روابط لمواقع أو خدمات طرف ثالث لا تملكها أو تتحكم بها شركة جلوبال ديجيتال للاستشارات الرقمية ذ.م.م.
لا تتحكم شركة جلوبال ديجيتال للاستشارات الرقمية ذ.م.م. في محتوى أو سياسات الخصوصية أو ممارسات أي مواقع أو خدمات ويب خاصة بطرف ثالث ولا تتحمل أي مسؤولية عن ذلك. أنت تقر وتوافق كذلك على أن شركة جلوبال ديجيتال للاستشارات الرقمية ذ.م.م. لن تكون مسؤولة أو مسؤولة بشكل مباشر أو غير مباشر عن أي ضرر أو خسارة ناجمة أو يُزعم أنها ناجمة عن أو فيما يتعلق باستخدام أو الاعتماد على أي محتوى أو سلع أو خدمات متاحة على أو من خلال أي من هذه المواقع أو الخدمات.
التغييرات
نحتفظ بالحق، وفقًا لتقديرنا الخاص، في تعديل أو استبدال هذه الشروط في أي وقت. إذا كانت المراجعة جوهرية، فسنحاول تقديم إشعار قبل 30 يومًا على الأقل قبل سريان أي شروط جديدة. سيتم تحديد ما يشكل تغييرًا جوهريًا وفقًا لتقديرنا الخاص.
اتصل بنا
إذا كانت لديك أي أسئلة حول هذه الشروط، يُرجى الاتصال بنا.